ホーム
>>
ヘッドライン
>>
WordPressで記事の自動投稿【Python】
ホーム
>>
ヘッドライン
>>
WordPressで記事の自動投稿【Python】
ヘッドライン
| メイン | 簡易ヘッドライン |
WordPressで記事の自動投稿【Python】 (2022-9-20 23:07:16)
WordPress側
WP REST APIプラグインの有効化
※REST APIプラグインをダウンロード

ご自身のWordpressにアップロードしたら、「プラグインを有効化」でプラグインを有効化します。
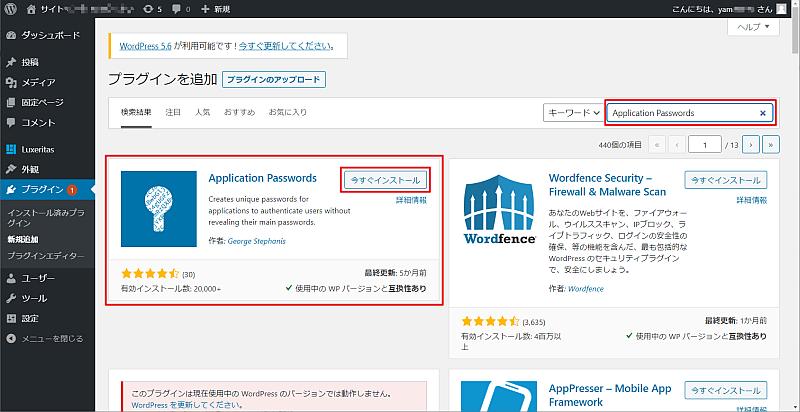
プラグイン「Application Passwords」のインストール
プラグインの新規追加で、「Application Passwords」で検索して「今すぐインストール」をクリックします。

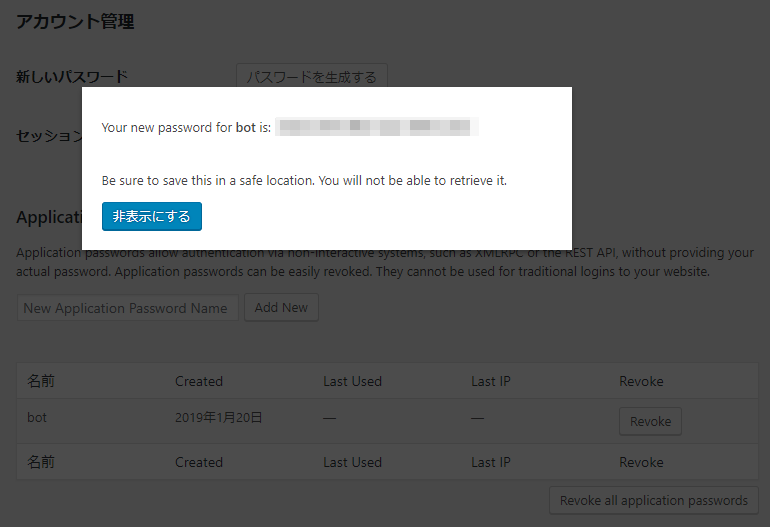
Application PasswordsでAPIの認証パスワードの設定
これは、PythonでWordPressにアクセスする際の認証パスワードとなります。
Passwordを登録すると、REST APIの新規パスワード(「xxxx xxxx xxxx xxxx xxxx xxxx」のように6つの文字列)が表示されると思いますので大切に保管してください。

Python側
「requests」というHTTPリクエストをするライブラリを利用する
$ pip install requests
制作したファイル
# coding=utf-8
import json
import requests
from urllib.parse import urljoin
from datetime import datetime
import csv
import time
# WordPressのデータ
WP_URL = 'あなたのサイトURL' # 例: 'https://www.google.com/'
WP_USERNAME = 'ユーザー名'
WP_PASSWORD = 'APIの認証パスワード「xxxx xxxx xxxx xxxx xxxx xxxx」'
def post_article(status, slug, title, content, category_ids, tag_ids, media_id):
"""
記事を投稿して成功した場合はTrue、失敗した場合はFalseを返します。
:param status: 記事の状態(公開:publish, 下書き:draft)
:param slug: 記事識別子。URLの一部になる(ex. slug=aaa-bbb/ccc -> https://wordpress-example.com/aaa-bbb/ccc)
:param title: 記事のタイトル
:param content: 記事の本文
:param category_ids: 記事に付与するカテゴリIDのリスト
:param tag_ids: 記事に付与するタグIDのリスト
:param media_id: 見出し画像のID
:return: レスポンス
"""
# credential and attributes
user_ = WP_USERNAME
pass_ = WP_PASSWORD
# build request body
payload = {"status": status,
"slug": slug,
"title": title,
"content": content,
"date": datetime.now().isoformat(),
"categories": category_ids,
"tags": tag_ids}
if media_id is not None:
payload['featured_media'] = media_id
# send POST request
res = requests.post(urljoin(WP_URL, "wp-json/wp/v2/posts"),
data=json.dumps(payload),
headers={'Content-type': "application/json"},
auth=(user_, pass_))
# print('----------\n件名:「{}」の投稿リクエスト結果:{} res.status: {}'.format(title, result, repr(res.status_code)))
return res
f = open('prefcity.csv', 'r')
dataReader = csv.reader(f)
for row in dataReader:
pref=row[0]
pic_num=row[1]
link_pref='https://ec-shop.net/pref_city/?pref='+pref
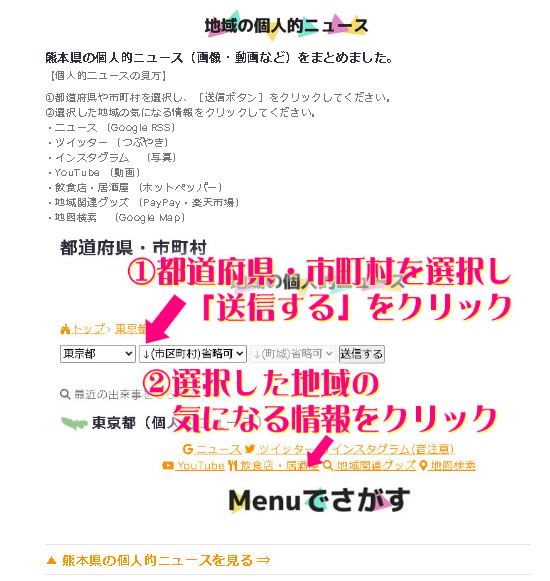
title_kiji=pref+'の個人的ニュース(画像・動画など)'
kiji='<p><img src="https://ec-shop.net/wp-content/uploads/2022/09/img_news.jpg"><br>'\
'<h3>'+title_kiji+'をまとめました。</h3><br><br>'\
'【個人的ニュースの見方】<br><br>'\
'?都道府県や市町村を選択し、[送信ボタン]をクリックしてください。<br>'\
'?選択した地域の気になる情報をクリックしてください。<br>'\
' ・ニュース (Google RSS)<br>'\
' ・ツイッター (つぶやき)<br>'\
' ・インスタグラム (写真)<br>'\
' ・YouTube (動画)<br>'\
' ・飲食店・居酒屋 (ホットペッパー)<br>'\
' ・地域関連グッズ (PayPay・楽天市場)<br>'\
' ・地図検索 (Google Map)<br><br>'\
'<center><a href="'+link_pref+'"><img src="https://ec-shop.net/wp-content/uploads/2022/09/img_sentaku.jpg"
width="80%"></a></center><br></p>'\
'<hr><p><h2><a href="'+link_pref+'">▲ '+pref+'の個人的ニュースを見る ⇒</a></h2></p><hr>'
# 記事を下書き投稿する('draft'ではなく、'publish'にすれば公開投稿できます。)
post_article('draft', 'info_pref', title_kiji, kiji, category_ids=[4], tag_ids=[], media_id_=pic_num)
time.sleep(3)
f.close()
「prefcity.csv」には、都道府県のデータが入っています。
北海道,327
青森県,365
岩手県,331
・・・・・
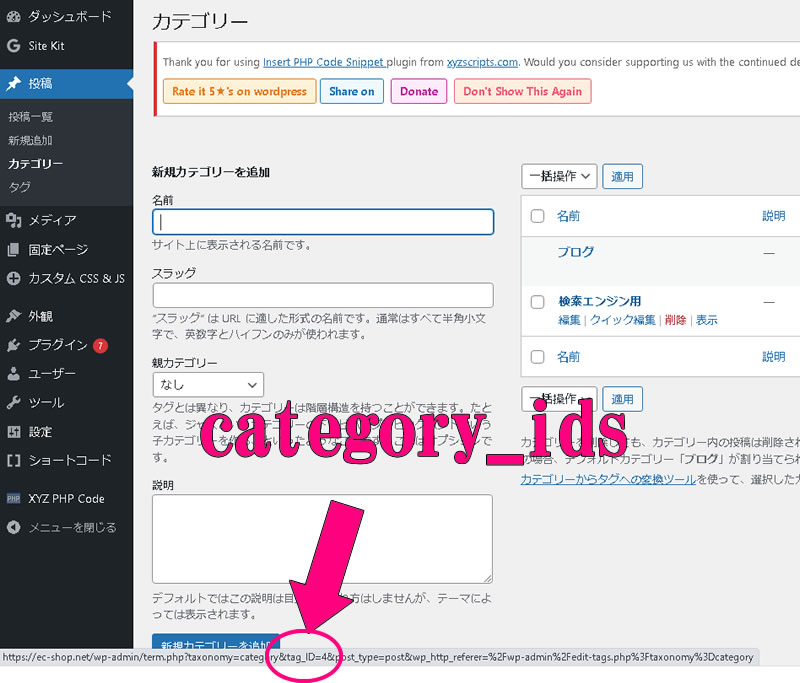
「category_ids」は、「投稿」→「カテゴリー」中でカテゴリーIDを確認したいカテゴリーにカーソルを合わせるとページ下部のURLの「tag_ID=数字」の数字部分がIDです。

同様に「tag_ids=[]」は、「投稿」→「カテゴリー」中でタグIDを確認したいタグにカーソルを合わせるとページ下部のURLの「tag_ID=数字」の数字部分がIDです。
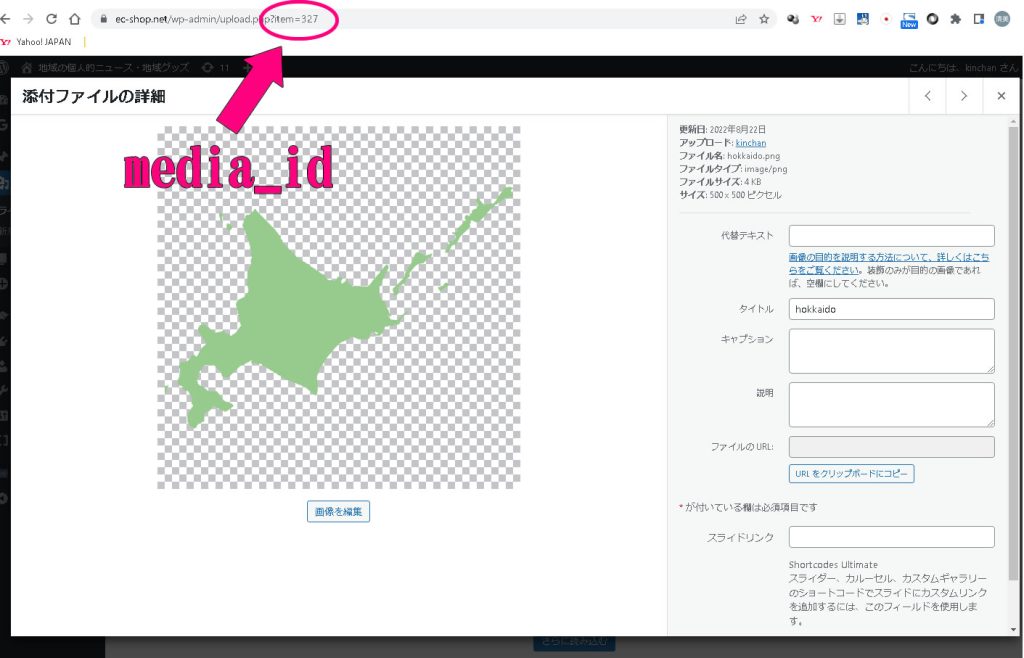
「media_id」は、「メディア」で画像をクリックします。
URLに表示されたitem=***の数字を挿入します。
これは、投稿した際のアイキャッチ画像となります。

自分の場合は、47都道府県に同じような説明を投稿しようと考えました。
「prefcity.csv」を用いて47都道府県分ループさせます。
各記事のアイキャッチ画像にそれぞれの都道府県の画像を投稿するようにしました。
記事内容(47都道府県の記事)は、以下の通りに表示できました。