ホーム
>>
ヘッドライン
>>
AI動画 制作方法 FFmpeg/EBsynth(パラパラ動画)
ホーム
>>
ヘッドライン
>>
AI動画 制作方法 FFmpeg/EBsynth(パラパラ動画)
ヘッドライン
| メイン | 簡易ヘッドライン |
AI動画 制作方法 FFmpeg/EBsynth(パラパラ動画) (2023-6-14 17:43:09)
 ポッドキャスト :
video/mp4
ポッドキャスト :
video/mp4
はじめに
簡単なパラパラ動画を作成してみる
- Stable Diffusion
- FFmpeg
- EBsynth
参考サイト
サンプル動画
【sample.mp4】
以下のサイトから、サンプル動画を使用させていただきました。

作成方法
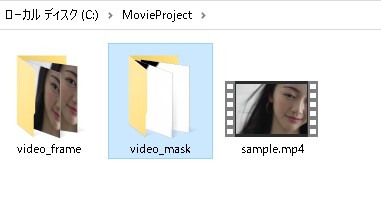
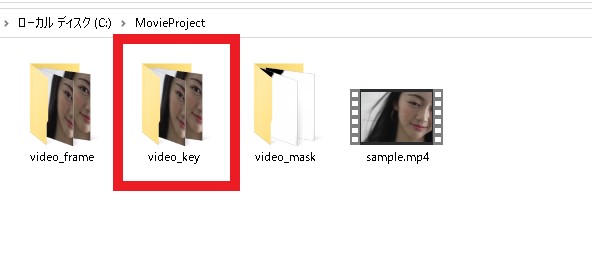
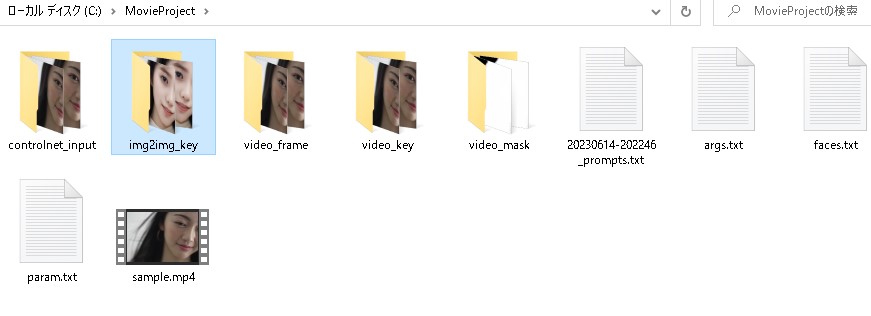
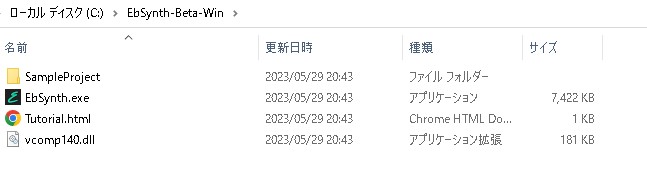
C:\MovieProject にサンプル動画を用意

videoフレームの抽出
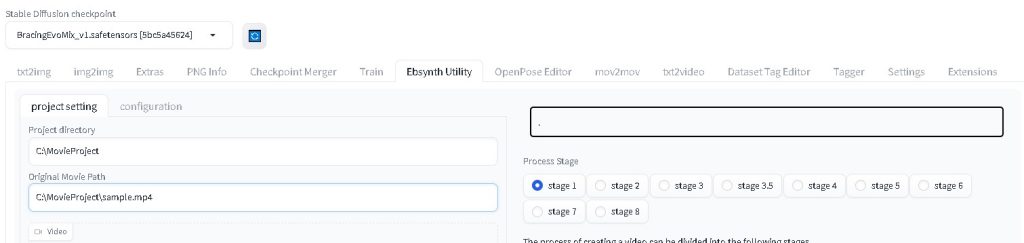
[ EbSynth Utility ]タブ → [ Project Setting ]タブ

project directory: C:\MovieProject
Original Movie Path: C:\MovieProject\sample.mp4
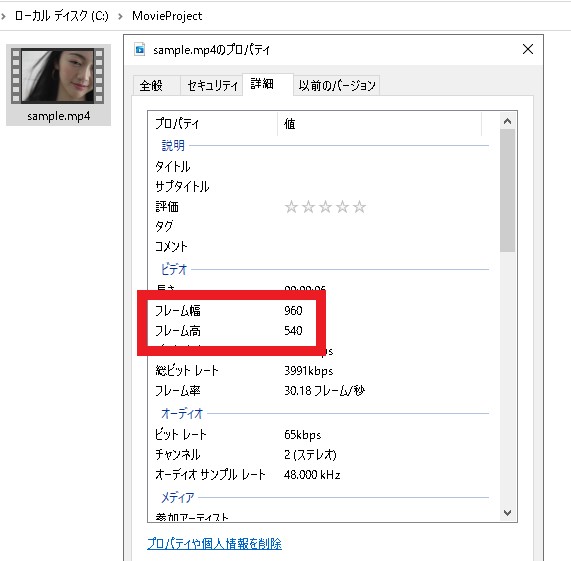
動画のフレーム幅とフレーム高を確認する。

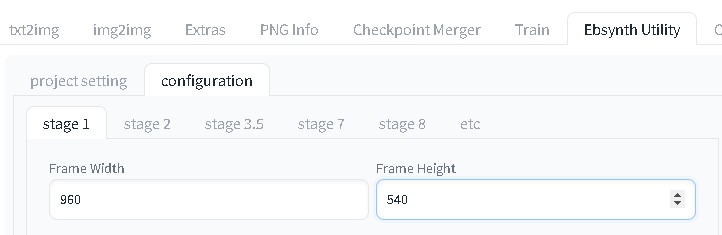
[ Cofiguration ]タブ → [ Stage1 ]タブ
Frame Width: 960
Frame Height: 540

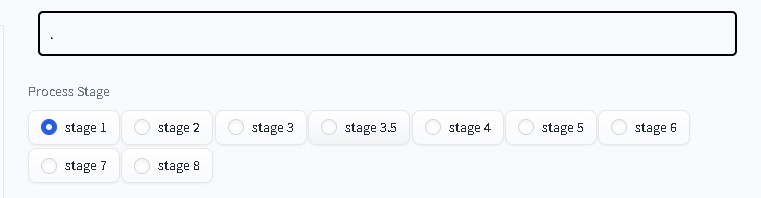
「 Stage1 」をチェック!

「 Generate 」をクリック!

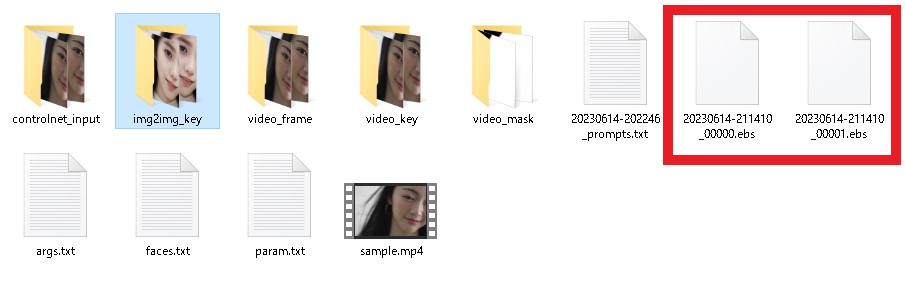
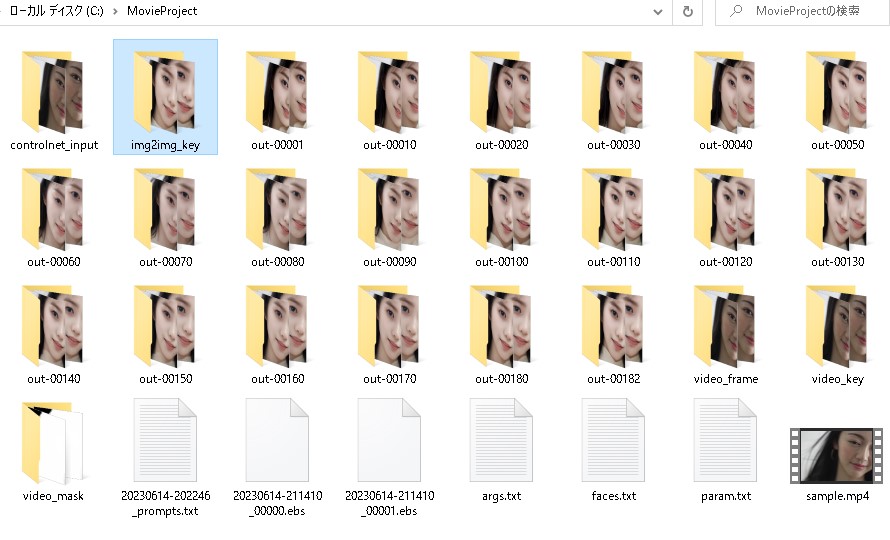
C:\MovieProject に 「 video_frame 」フォルダ と 「 video_mask 」フォルダが生成されています。

※「 video_frame 」フォルダ

※「 video_mask 」フォルダ

キーフレームの抽出
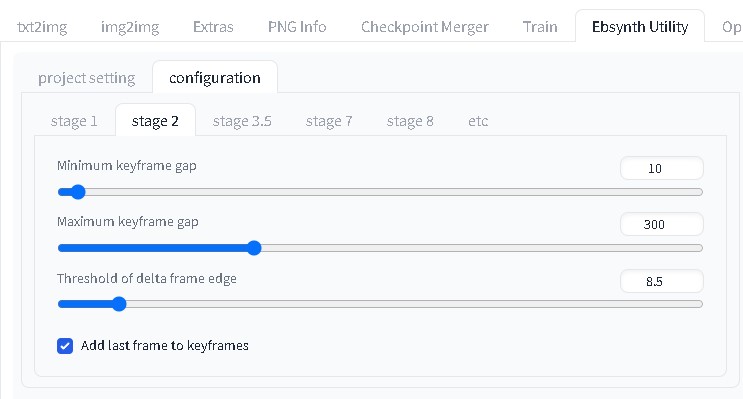
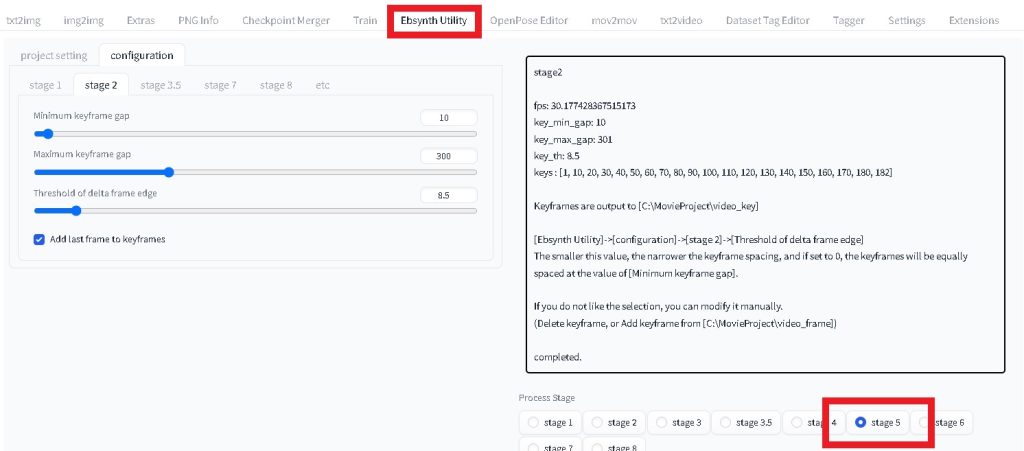
[ Stage2 ]タブをクリック

「 Stage2 」をチェック!

「 Generate 」をクリック!

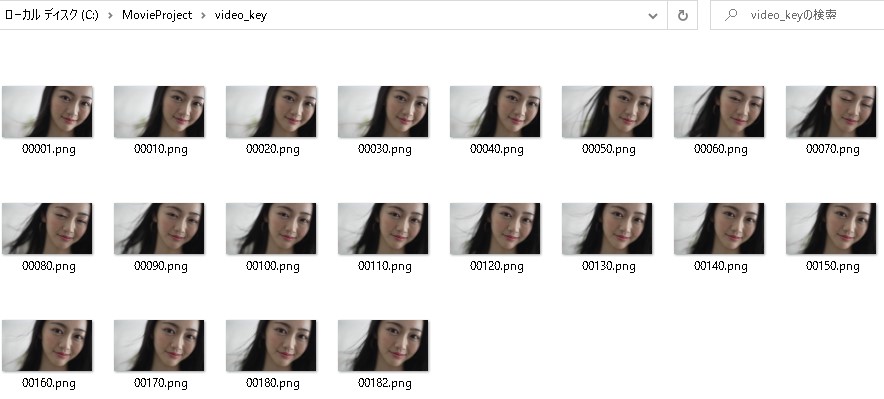
C:\MovieProject に 「 video_key 」フォルダが生成されています。

※「 video_key 」フォルダ

作成画像の調整
[ img2img ]タブをクリック
「 video_key 」フォルダの1枚から、最適な画像をジェネレート!

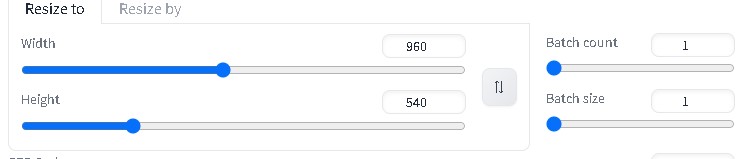
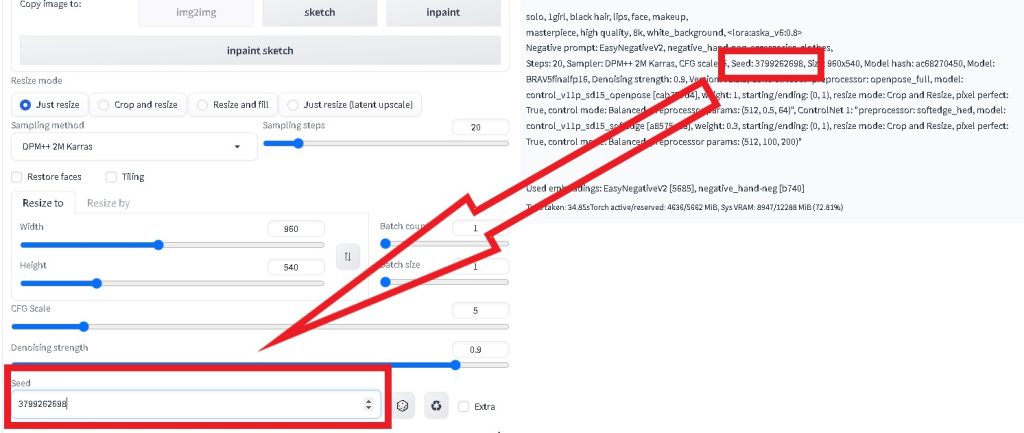
元データの幅と高さを揃える
Width: 960
Height: 540

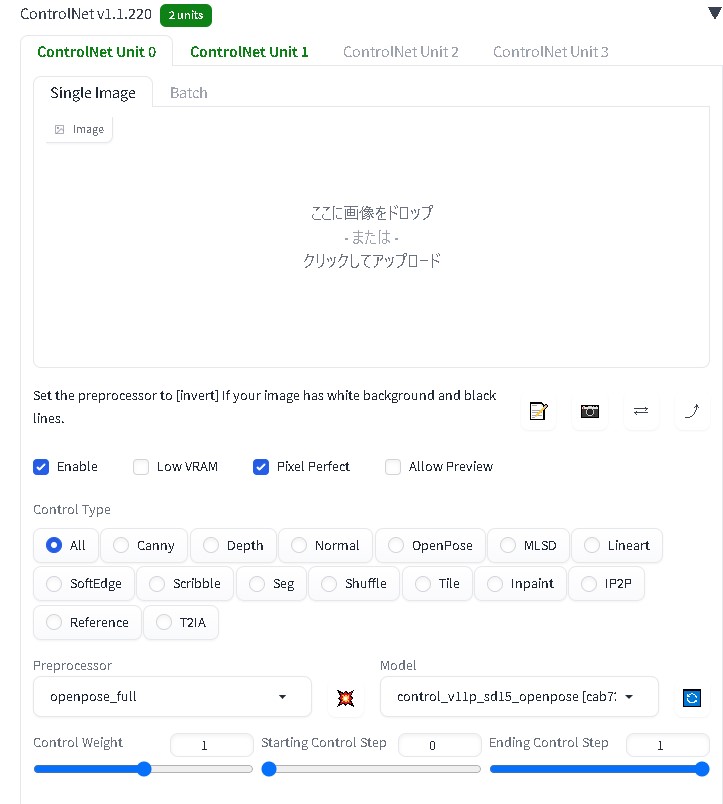
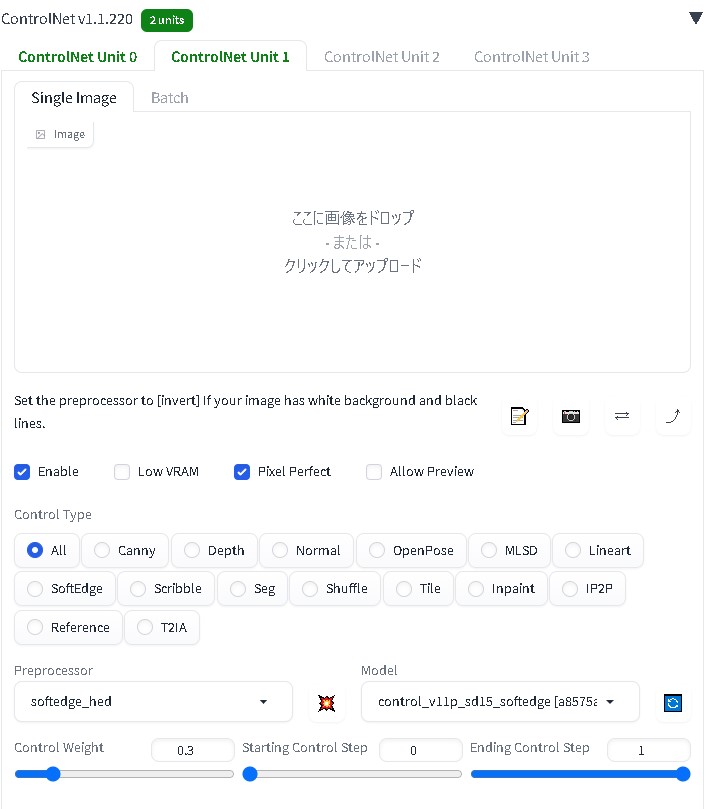
ControlNetで元データから形状などを継承する
※OpenPose

※SoftEdge

設定が決まったら、Seed値を代入する (Seed値固定)

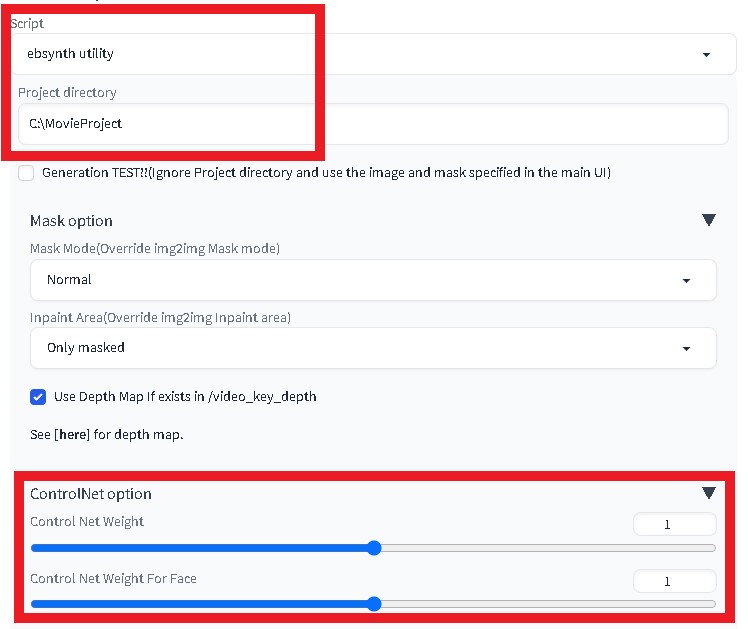
Script: ebsynth utility
Project directory: C:\MovieProject
ControlNet option
Control Net Weight: 1
Control Net Weight For Face: 1

「 Generate 」をクリック!

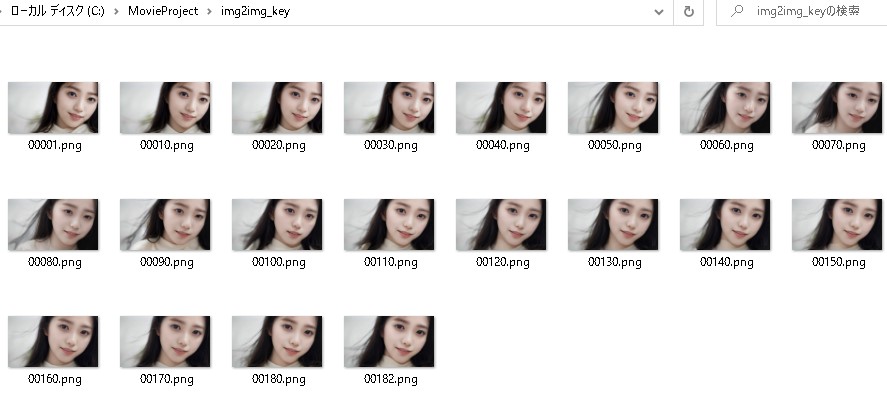
C:\MovieProject に 「 img2img_key 」フォルダが生成されています。

※「 img2img_key 」フォルダ

動画の制作
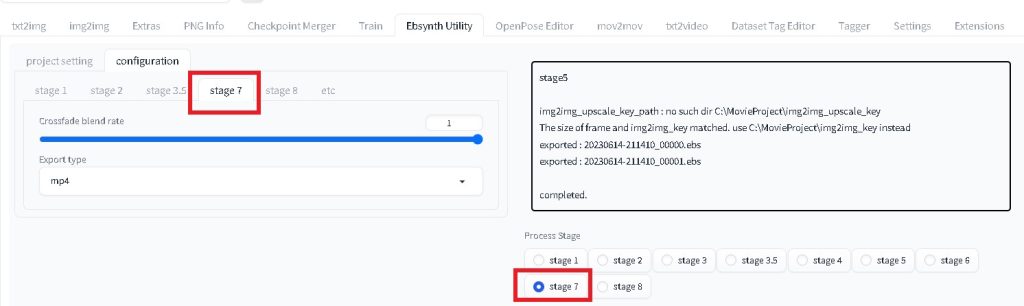
[ EbSynth Utility ]タブ → [ stage5 ]チェック

「 Generate 」をクリック!

C:\MovieProject に 「 *.ebs 」ファイルが生成されています。

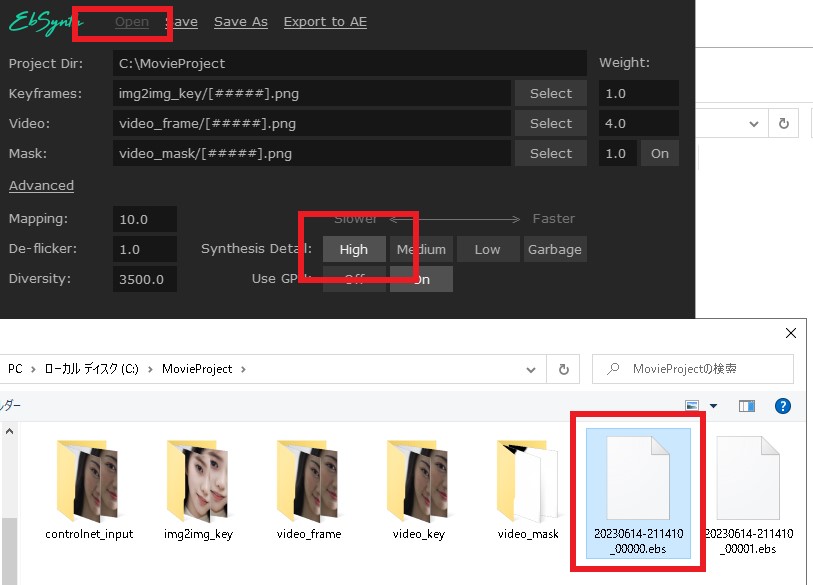
EbSynthを起動

Openで「 *_00000.ebs 」ファイルを選択
Advanced De-flicker: High

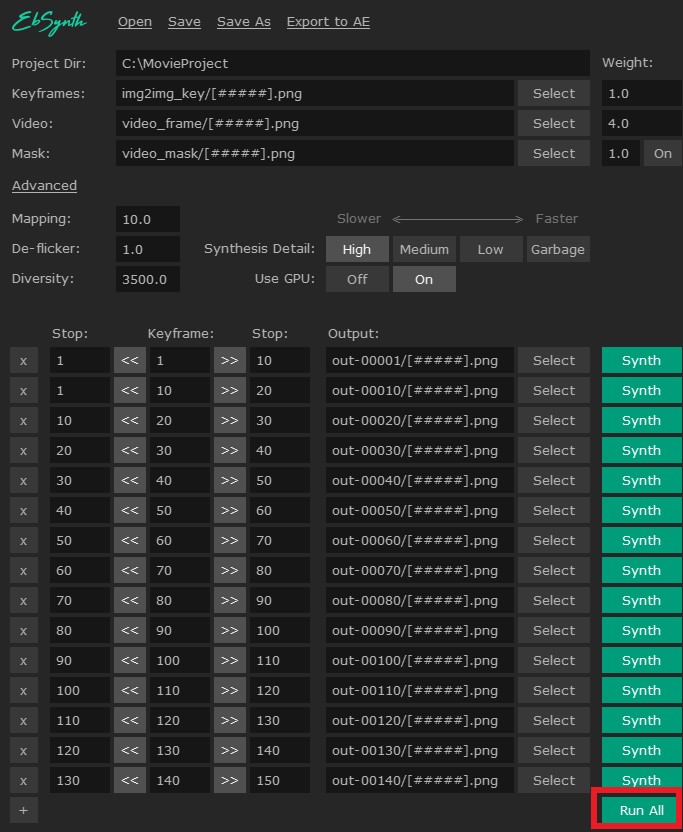
[Run All] で生成開始!

C:\MovieProject に 「out- * 」フォルダが生成されます。

[ stage7 ]タブ選択 → [ stage7 ]チェック

「 Generate 」をクリック!

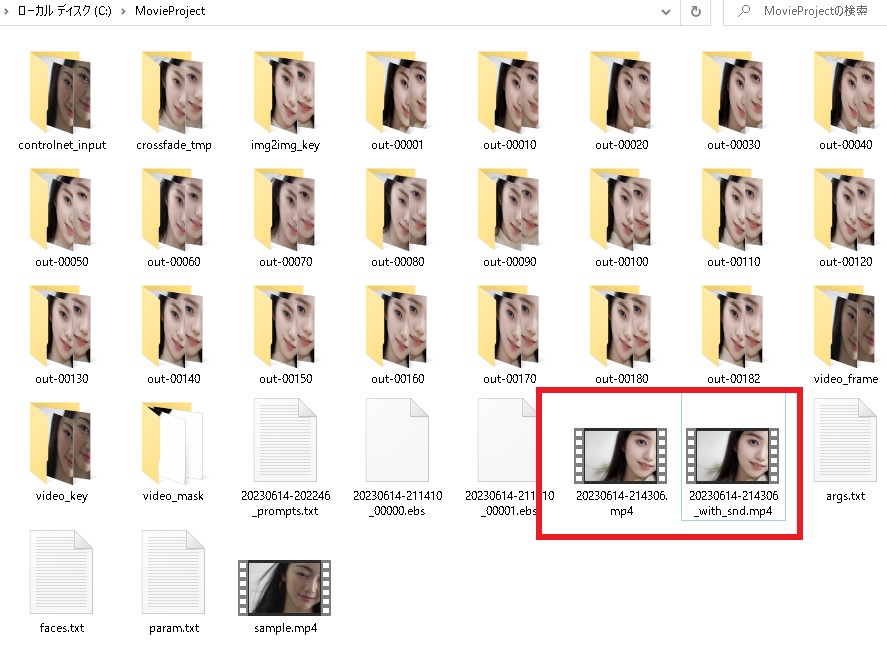
C:\MovieProject に 「 *.mp4 」ファイルが生成されます。

これで、完成です!!
完成動画