ホーム
>> ヘッドライン
>>
PC修理のわたなべ
ホーム
>> ヘッドライン
>>
PC修理のわたなべ
| メイン | 簡易ヘッドライン |
 |


|
現在データベースには 503 件のデータが登録されています。

はじめに
2024年もいよいよ新学期がはじまりました。
さくらも咲き始め、新たな生活をはじめたかたも多いことでしょう。
桜がとてもきれいな時期なので、いままでのAI技術を活用し、さくらのPR動画を制作してみました。
さくらPR動画
そうだ!桜を見に行こう?

38500円
Nikon COOLPIX P900 デジタルカメラ
ギャラリー










説明
動作品となります。
大きな傷もなく、綺麗な状態で使用されていたように見えます。
【製品特徴】
■光学2000mm相当(35mm判換算の撮影画角)、光学83倍ズームの高性能なNIKKORレンズ
■5.0段の手ブレ補正効果を実現したデュアル検知光学VR
■シャッターチャンスを逃さない高速AF性能などにより短い撮影タイムラグを実現
■覗くだけですぐにファインダー撮影ができるアイセンサー付き電子ビューファインダー
■カメラとスマートフォンをワンタッチでWi-Fi接続できるNFC搭載
【製品仕様】
●有効画素数:約1605万画素
●ズーム倍率:光学 83倍、デジタル 4倍
●焦点距離(35mm換算):24〜2000mm
●記録メディア:SD/SDHC/SDXCメモリーカード(Multi Media
Card(MMC)には対応していません)
●液晶モニター:3.0型 約92万ドット
●動画記録サイズ:フルハイビジョン(1920×1080)、ハイビジョン(1280×720)他
●質量:約899g(電池及びメモリーカード含む)
●電池:Li-ionリチャージャブルバッテリー EN-EL23(付属
撮影可能枚数目安:約360枚)
【付属品】
ストラップ、レンズキャップ LC-67、Li-ionリチャージャブルバッテリー EN-EL23、
本体充電ACアダプター EH-71P、USBケーブル UC-E21、説明書
新品:58080円
料金
税込? 38500円 ?(税抜35000円)
お問い合わせ
※商品タイトルを「題名」にコピーして送信してください
[contact-form-7]
 ポッドキャスト :
video/mp4
ポッドキャスト :
video/mp4

はじめに
動画に合わせて口パクするアプリが登場した。
AniPortrait-for-windows
参考サイト
AniPortraitの導入
条件
- Python 3.10
- Git
- FFmpeg
Power Shellの設定変更
Power Shellの設定変更: Set-ExecutionPolicy Unrestricted
実行ポリシーの変更: y (はい)
設定確認: Get-ExecutionPolicy
Cドライブに「aniportrait」フォルダを作成
「aniportrait」フォルダ内でターミナルを開く
AniPortrait-for-windows のインストール

git clone --recurse-submodules https://github.com/sdbds/AniPortrait-for-windows cd AniPortrait-for-windows python -m venv venv .\venv\Scripts\Activate.ps1 .\install.ps1 model select n [y/n]:y
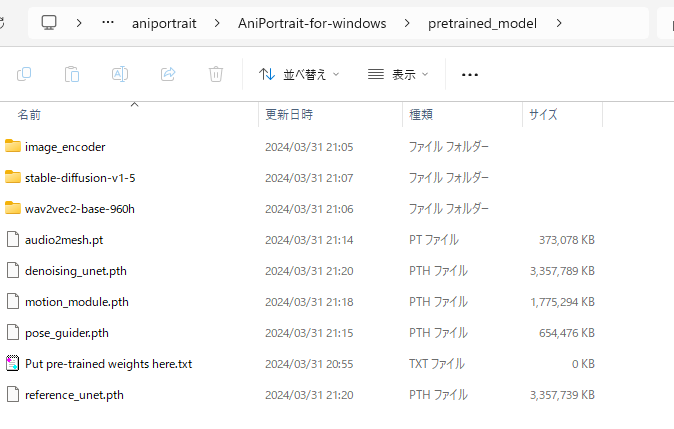
以下のファイルを手動でインストール

audio2mesh.pt
denoising_unet.pth
motion_module.pth
pose_guider.pth
reference_unet.pth
以下のようにファイルを配置する

AniPortraitの起動
Power Shell
.\venv\Scripts\Activate.ps1
Self driven (顔画像・pose動画→AI動画)
・顔画像

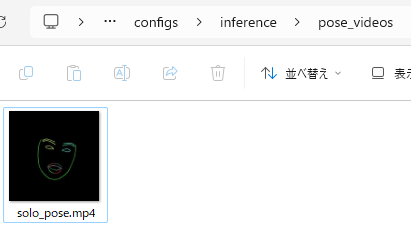
・pose画像

Power Shell
python -m scripts.pose2vid --config ./configs/prompts/ animation.yaml -W 512 -H 512 -L 100
※100フレームに変更
生成された動画 → AniPortrait-for-windows\ output\(日付)

・生成されたAI動画
Face reenacment (顔画像・元動画→AI動画)
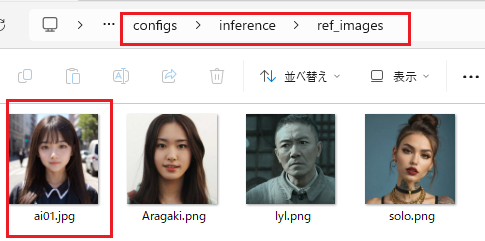
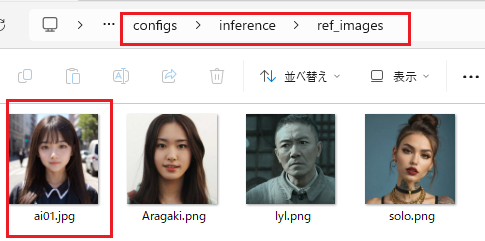
・顔画像(Stable Diffusionで生成された顔画像)

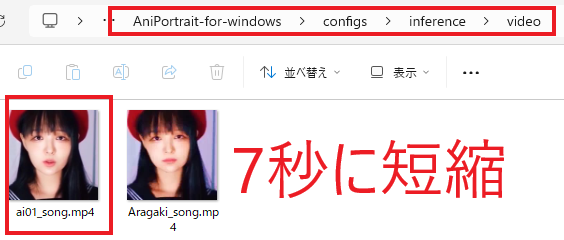
・元動画

・animation_facereenac.yamlの変更
test_cases:
"./configs/inference/ref_images/ ai01.jpg ":
- "./configs/inference/video/ ai01_song.mp4 "
Power Shell
python -m scripts.vid2vid --config ./configs/prompts/ animation_facereenac.yaml -W 512 -H 512
・生成されたAI動画
Audio driven (顔画像・元音源→AI動画)
・顔画像(Stable Diffusionで生成された顔画像)

・元音源 ( 音読さん で生成)

・animation_audio.yamlの変更
test_cases:
"./configs/inference/ref_images/ ai01.jpg ":
- "./configs/inference/audio/ ai01.mp3 "
Power Shell
python -m scripts.audio2vid --config ./configs/prompts/ animation_audio.yaml -W 512 -H 512
・生成されたAI動画
CM完成
CMを制作(パソコン修理のわたなべ)
考察
AniPortraitの生成動画は2・3画面となっていました。
動画編集ソフトを用いて、生成動画を分離することにより、AI動画として編集できた。
編集ソフトなどで、CM動画なども制作できることがわかった。

はじめに
大谷選手、真美子さん、ご結婚おめでとうございます。
デコピンも家族が増えて幸せそうですね。
We love Otani Dekopin “Decoy”!!
元画像






LoRA結果








考察
人間以外でLoRA学習してみた。
犬でもかなり似ている画像が生成できた。
ただし、 顔を強調すると目などが人間っぽくなることが分かった 。
人と人以外で、強調・拡大する際の操作方法が少し変わることがわかった。
デコピンがかわいかった?

ギャラリー
AIdol:14YO.aSOBi さくらバージョンを作成してみた











茨城県坂東市のお花見情報
第35回坂東市逆井城まつり
- 2024年4月7日(日)
- 午前10時?午後4時
- 会場:茨城県坂東市 逆井城跡公園

はじめに
元画像なしでLoRAモデルを作成できるそうなので、考察してみる。
参考サイト
Stable Diffusion かわいい顔しか出ないLoRAを作る
LoRA作成
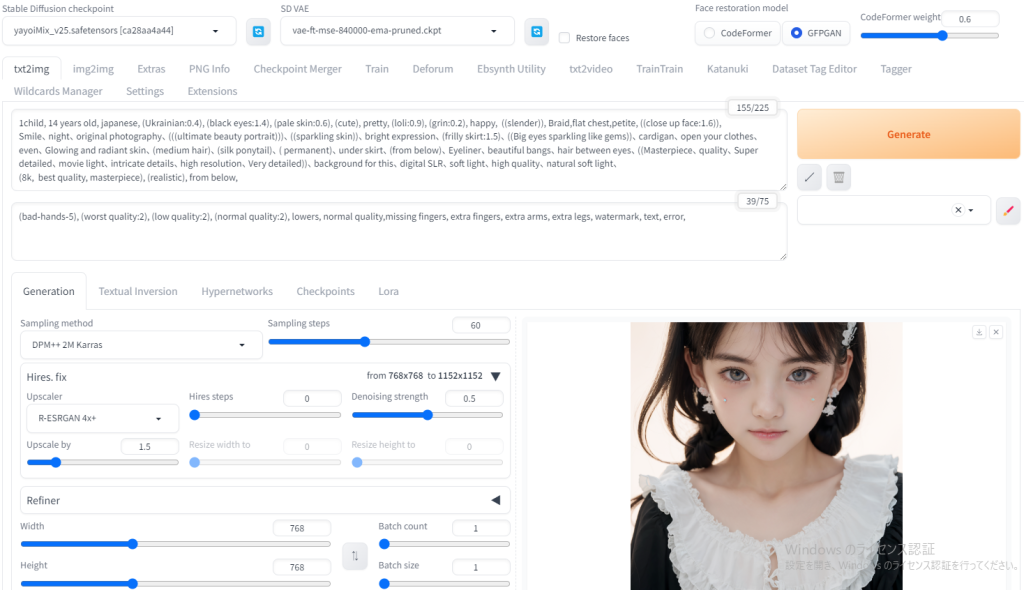
Stable Diffusion で モデルを作成 (独自AI画像生成)
モデル
AIdol (アイドル): 14YO.aSOBi
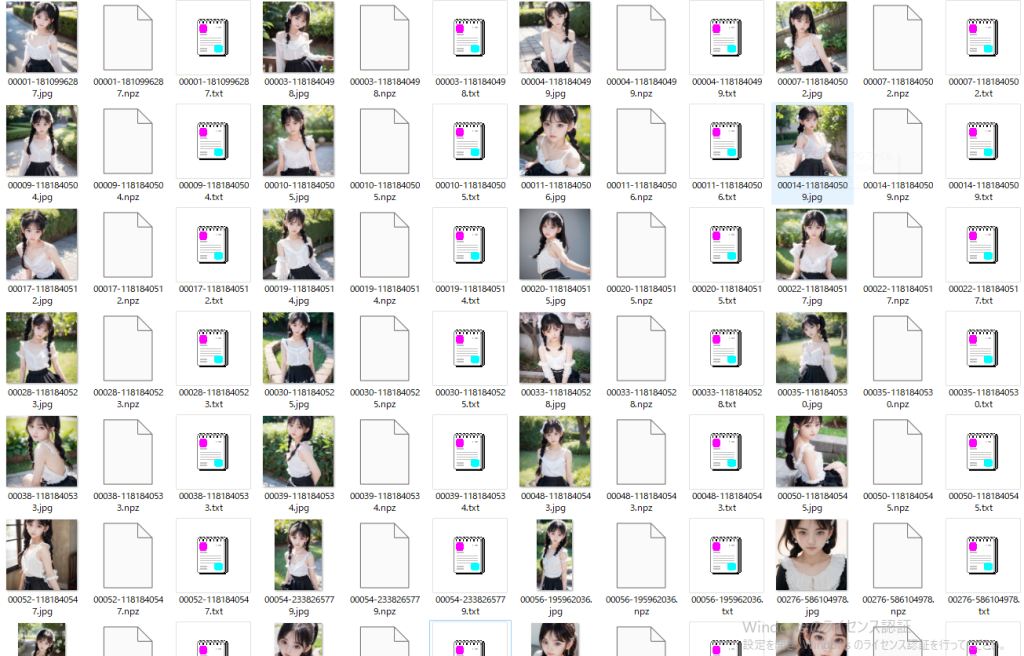
LoRA用の元画像作成
プロンプト:
1child, 14 years old, japanese, (Ukrainian:0.4), (black eyes:1.4), (pale skin:0.6), (cute), pretty, (loli:0.9), ((slender)),
Braid,flat chest,petite, full body:1.4, nude:1.4
{laugh|smile|grin|happy},from {below|front|side},{standing|sitting|walking},
original photography、(((ultimate beauty portrait)))、((sparkling skin))、bright expression、(frilly skirt:1.5)、((Big eyes sparkling like
gems))、cardigan、open your clothes、even、Glowing and radiant skin、(medium hair)、(silk ponytail)、( permanent)、under skirt、Eyeliner、beautiful
bangs、hair between eyes、((?Masterpiece、quality、Super detailed、movie light、intricate details、high resolution、Very detailed))、background for
this、digital SLR、soft light、high quality、natural soft light、
(8k, best quality, masterpiece), (realistic),
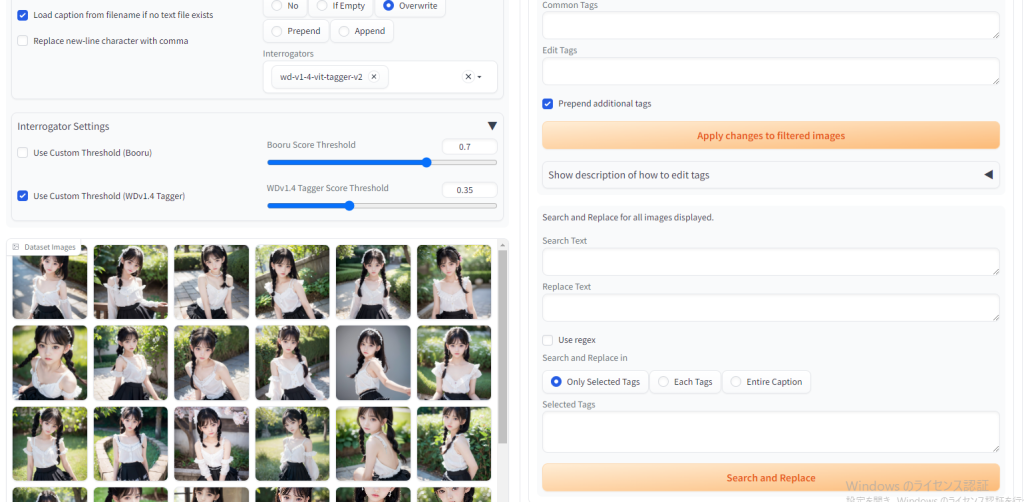
- Dataset Tag Editor でテキストファイル作成
- Kohya’s GUIでLoRA 作成
https://kindanai.com/manual-lora-kohyas-gui/
ギャラリー
LoRA結果




























考察
AIモデルを作成し、LoRA学習を確かめてみた。
同じような顔立ちの画像を生成できた。
それなりには、完成できたと思う。
ただ、完成したLoRAを用いた画像生成結果を見るとなんとなく AI画像感がゆがめない 。
もう少し 学習方法を改善する余地はありそうだ 。

5500円
【中古】ZOTAC ZBOXNANO-AD10 小型ベアボーンキット (AMD E-350/SSD128GB/4GB/Win11/Office)
ギャラリー









説明
小型ベアボーンキット
- AMD E-350 APU (1.6 GHz, dual-core)
- SSD 128GB
- 最新の Microsoft office 2021 Professional Plus インストール済み!
無線LAN内蔵なので、家の中でもケーブル不要・場所を選ばずネットが出来ます!
持ち運びにも便利です。
| 状態 | 中古品 |
|---|---|
| パソコンメーカー | ZOTAC |
| 型番 | ZBOXNANO-AD10 |
| カラー | ブラック |
| CPU | AMD E-350 APU (1.6 GHz, dual-core) |
| メモリ | 4?GB |
| ストレージ | SSD 128GB |
| OS | Windows11 Pro |
| ソフト | Microsoft Office Professional plus 2021 |
| 光学ドライブ | 無 |
| ネットワーク | 有線:〇 / 無線:○ |
| インターフェース | USB
3.0 / USB 2.0 DisplayPort+HDMI RJ45 Gigabit LAN e-SATA 3.0Gb/s WiFiアンテナ Power input 19V, 65W 電源ボタン 6-in-1(SD/SDHC/MS/MS Pro/xD/MMC)カードリーダー IRレシーバー ヘッドホン/マイク |
| 付属品 | 電源アダプタ / ACケーブル |
| 外形寸法 | 奥行127 x 横幅127 x 高さ45mm |
料金
税込? 5500円 ?(税抜5000円)
お問い合わせ
※商品タイトルを「題名」にコピーして送信してください
[contact-form-7]

7700円
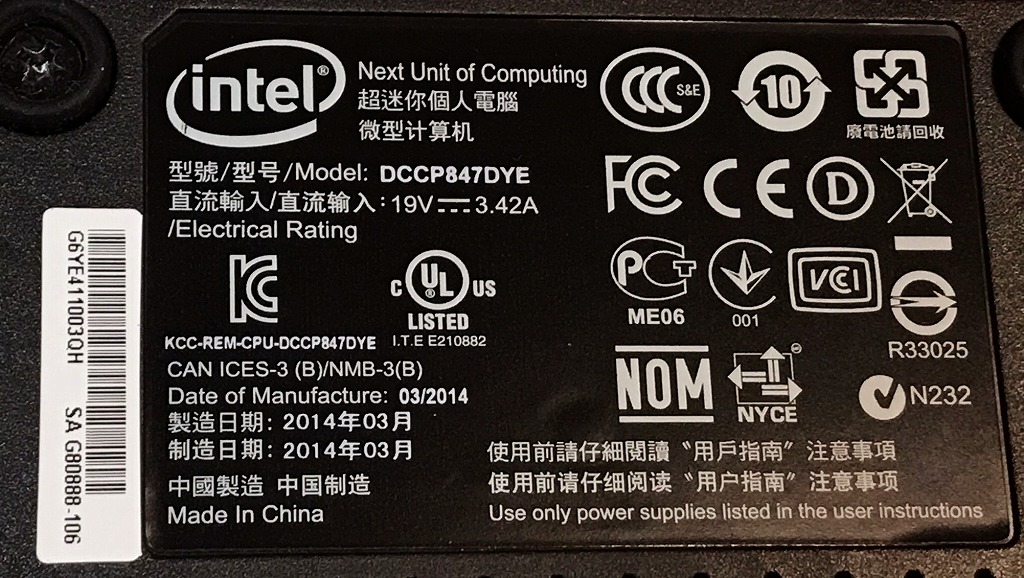
インテル DCCP847DYE 小型ベアボーンキット (Celeron/mSSD128GB/8GB/Win11/Office)
ギャラリー










説明
小型ベアボーンキット
- Celeron Processor 847E
- mSSD 128GB
- 最新の Microsoft office 2021 Professional Plus インストール済み!
無線LAN内蔵なので、家の中でもケーブル不要・場所を選ばずネットが出来ます!
持ち運びにも便利です。
| 状態 | 中古品 |
|---|---|
| パソコンメーカー | インテル |
| 型番 | DCCP847DYE |
| カラー | ブラック |
| CPU | Intel® Celeron® Processor 847E (2M Cache, 1.10 GHz) |
| メモリ | 8?GB |
| ストレージ | mSSD 128GB |
| OS | Windows11 Pro |
| ソフト | Microsoft Office Professional plus 2021 |
| 光学ドライブ | 無 |
| ネットワーク | 有線:〇 / 無線:○ |
| 接続端子 | USB:3個 |
| 内蔵機能 | WEBカメラ / Bluetooth / スピーカー / テンキー |
| インターフェース | HDMI ® 出力端子×2 |
| 付属品 | 電源アダプタ / ACケーブル |
| 外形寸法 | 116.6mm x 112.0mm x 39.0mm |
料金
税込? 7700円 ?(税抜7000円)
お問い合わせ
※商品タイトルを「題名」にコピーして送信してください
[contact-form-7]

41800円
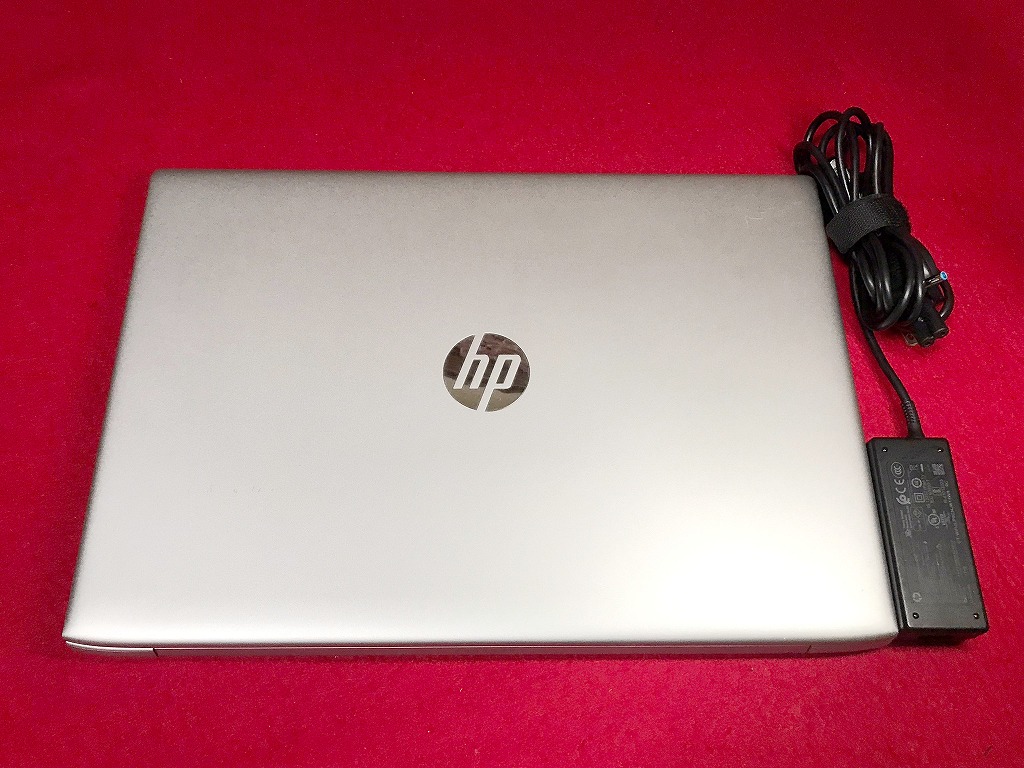
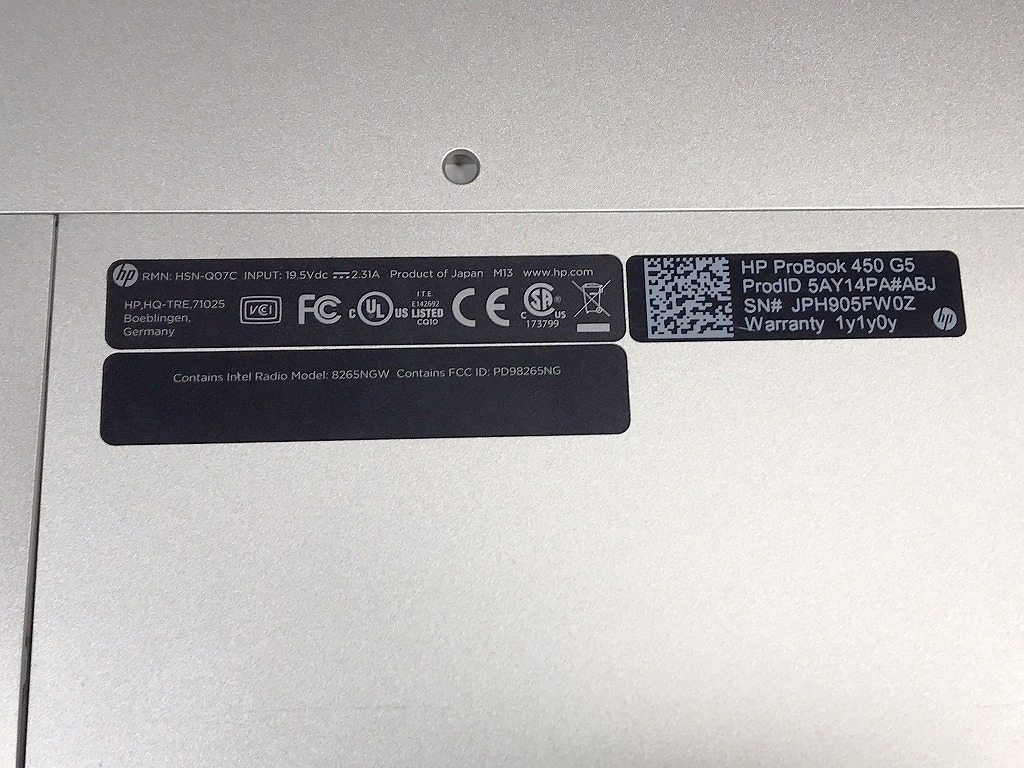
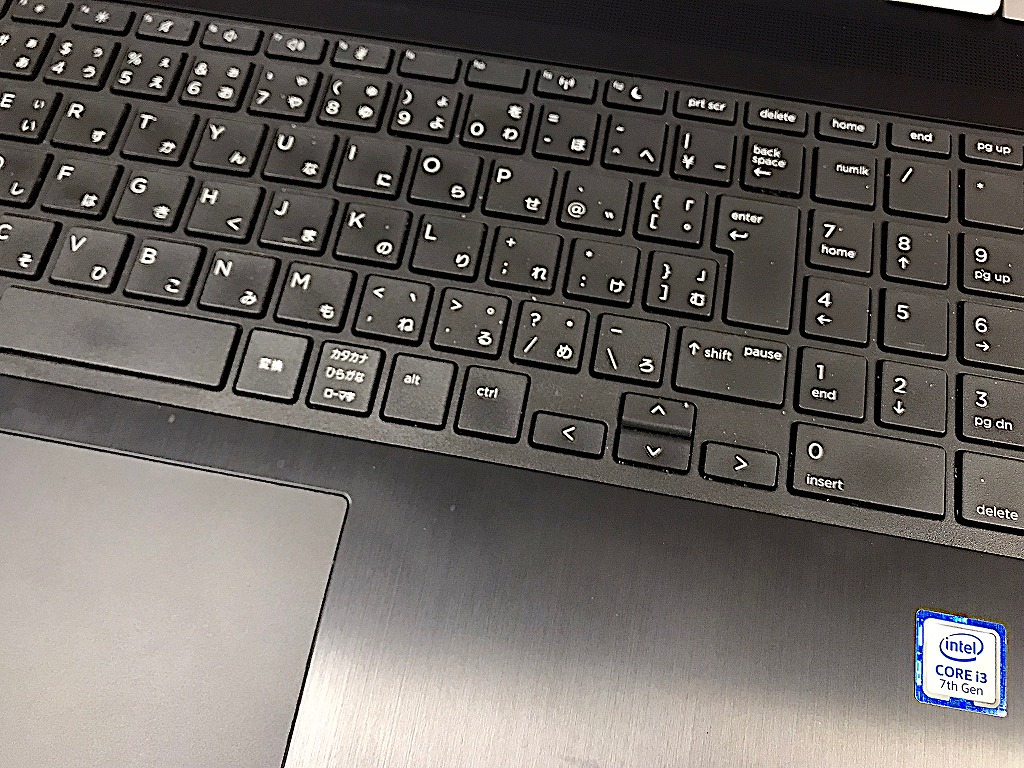
★中古美品★HP ProBook 450 G5 Core i3-7020U 2.3GHz/メモリー4GB/15.6インチ/M.2 NVMeSSD512MB(新品)/Windows11/Office2021
ギャラリー









説明
Intel Core i3 プロセッサー& メモリ4GB 搭載で、動作も快適♪
新品M.2 SSD 512GB へ換装済み!

- M.2 NVMeSSD 512GB【新品】
※一般的なSSDより高速
- 高性能なCPUの Core i3 、大容量の新品 M.2 SSD 512GB (読み書きが速い!)と,大容量 メモリ4GB です。
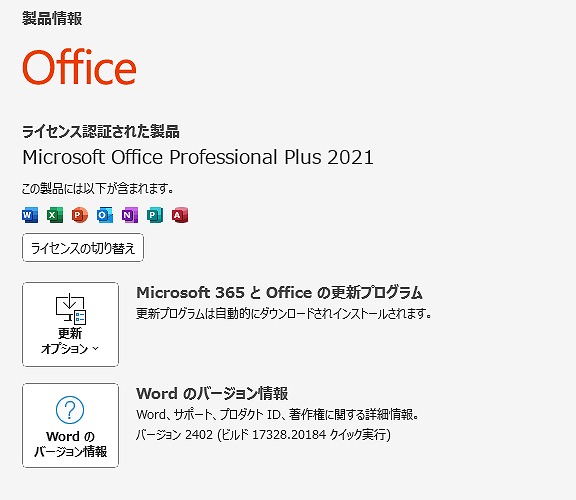
- 最新の Microsoft office 2021 Professional Plus インストール済み!
無線LAN内蔵なので、家の中でもケーブル不要・場所を選ばずネットが出来ます!
使用感も少なく、美品に思います。
| 状態 | 中古品【美品】 |
|---|---|
| パソコンメーカー | HP |
| 型番 | ProBook 450 G5 |
| カラー | シルバー |
| CPU | Core i3-7020U 2.3GHz |
| メモリ | 4 GB |
| ストレージ | M.2 NVMe SSD 512GB 【新品】 |
| 表示能力 | 15.6 インチ |
| 解像度 | ?1920×1080 |
| OS | Windows 11 Pro 64 bit |
| ソフト | Microsoft Office Professional plus 2021 |
| 光学ドライブ | 無し |
| ネットワーク | 有線:○ / 無線:○ |
| 接続端子 | USB3.0×3 Type-C×1 / D-SUB15ピン×1 HDMI×1 |
| 内蔵機能 | WEBカメラ / Bluetooth / スピーカー / テンキー |
| 付属品 | 電源アダプタ / ACケーブル |
| 外形寸法 | 約 376×263×20.9mm、2.10kg |
料金
税込 41800 円 (税抜38000円)
お問い合わせ
※商品タイトルを「題名」にコピーして送信してください
[contact-form-7]
6600円
インテル DCCP847DYE 小型ベアボーンキット (Celeron/mSSD128GB/4GB/Win11/Office)
ギャラリー









説明
小型ベアボーンキット
- Celeron Processor 847
- mSSD 128GB
- 最新の Microsoft office 2021 Professional Plus インストール済み!
無線LAN内蔵なので、家の中でもケーブル不要・場所を選ばずネットが出来ます!
持ち運びにも便利です。
| 状態 | 中古品 |
|---|---|
| パソコンメーカー | インテル |
| 型番 | DCCP847DYE |
| カラー | ブラック |
| CPU | Intel® Celeron® Processor 847 (2M Cache, 1.10 GHz) |
| メモリ | 4 GB |
| ストレージ | mSSD 128GB |
| OS | Windows11 Pro |
| ソフト | Microsoft Office Professional plus 2021 |
| 光学ドライブ | 無 |
| ネットワーク | 有線:〇 / 無線:○ |
| 接続端子 | USB:3個 |
| 内蔵機能 | WEBカメラ / Bluetooth / スピーカー / テンキー |
| インターフェース | HDMI ® 出力端子×2 |
| 付属品 | 電源アダプタ / ACケーブル |
| 外形寸法 | 116.6mm x 112.0mm x 39.0mm |
料金
税込 6600円 (税抜6000円)
お問い合わせ
※商品タイトルを「題名」にコピーして送信してください
[contact-form-7]