ホーム
>> ヘッドライン
>>
PC修理のわたなべ
ホーム
>> ヘッドライン
>>
PC修理のわたなべ
| メイン | 簡易ヘッドライン |
 |


|
現在データベースには 503 件のデータが登録されています。

はじめに
前回、sd-webui-AnimateDiff AI動画を生成できた。
img2imgを用いても生成できることが分かった。
画像を2枚用意することによって、最初と最後のポーズを決められる。
これにより、連番のような画像を用意することにより、継続する動画を作成することができるようになると思われる。
参考サイト
sd-webui-AnimateDiffをイメージtoイメージで使う方法【AIアニメーション】
txt2img
連番画像の準備
連番画像生成(6枚)
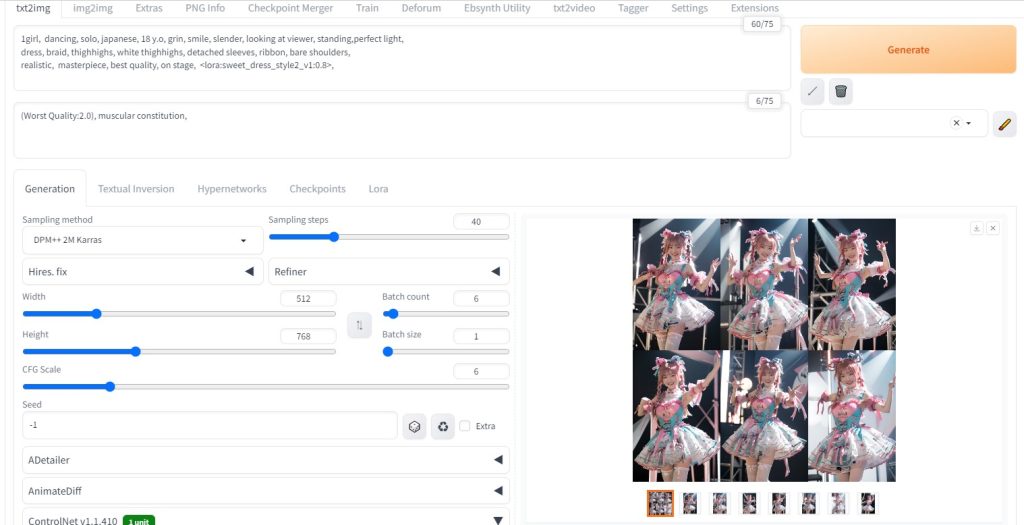
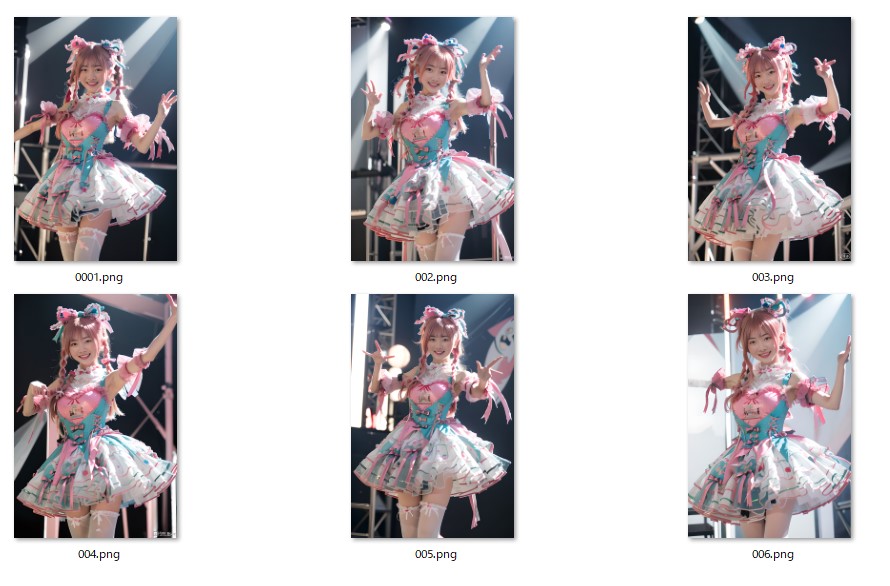
txt2imgにて、似たような画像(連番画像)を6枚生成

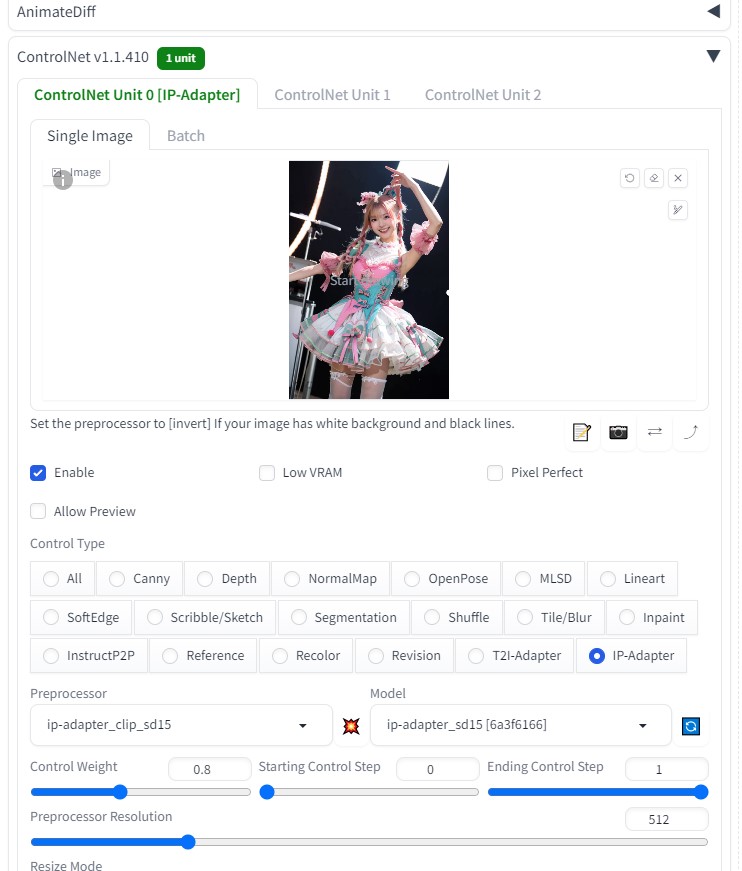
ControlNet> IP-Adapter で衣装をある程度固定する

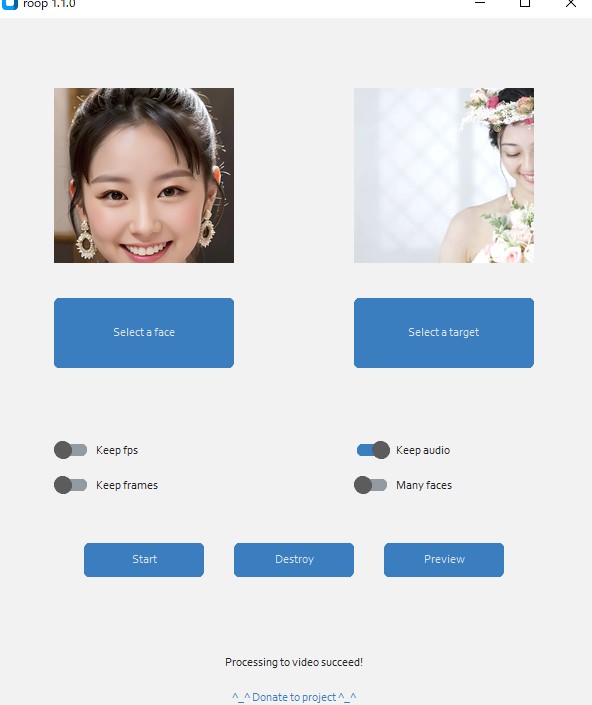
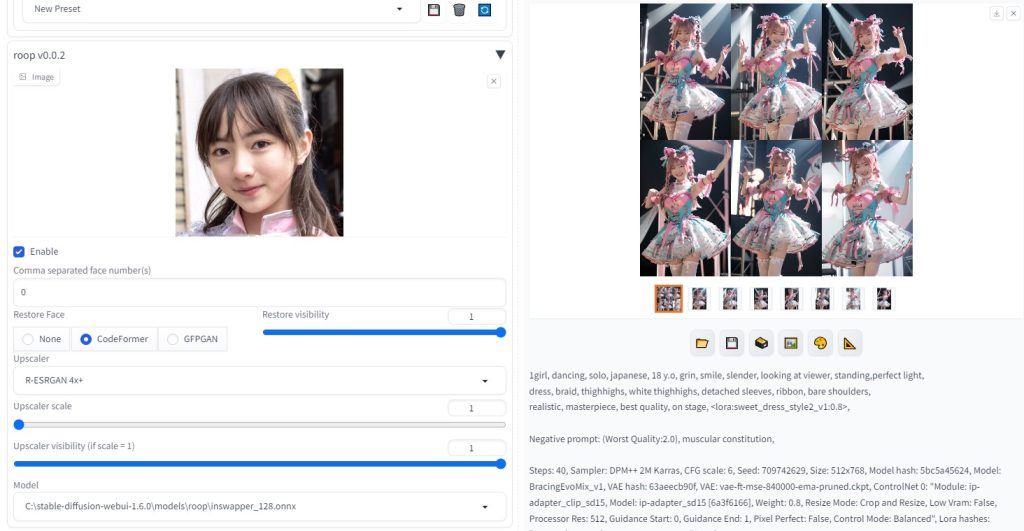
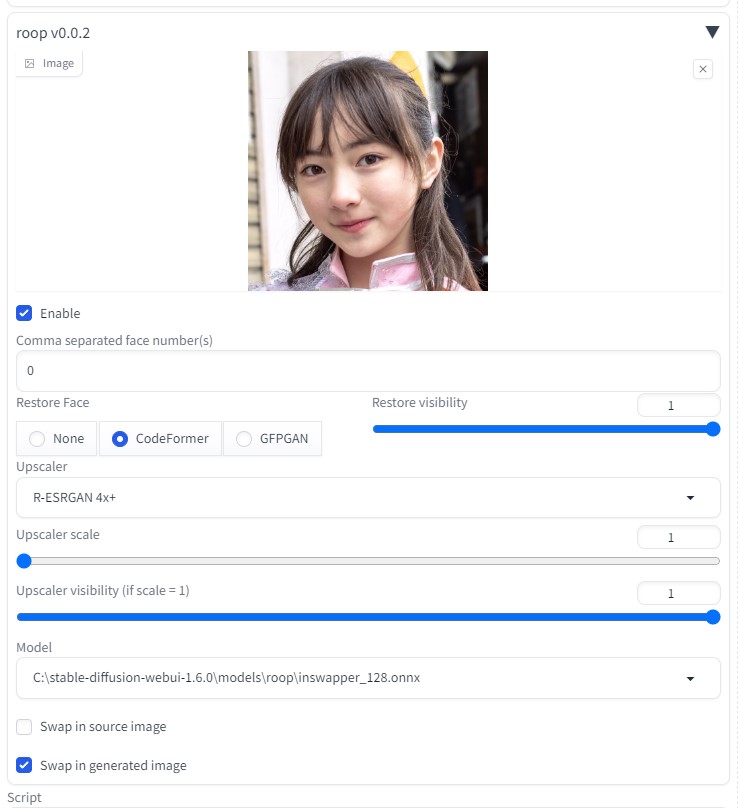
roopにて、顔画像をある程度固定する。

生成されたAI画像に連番を振る

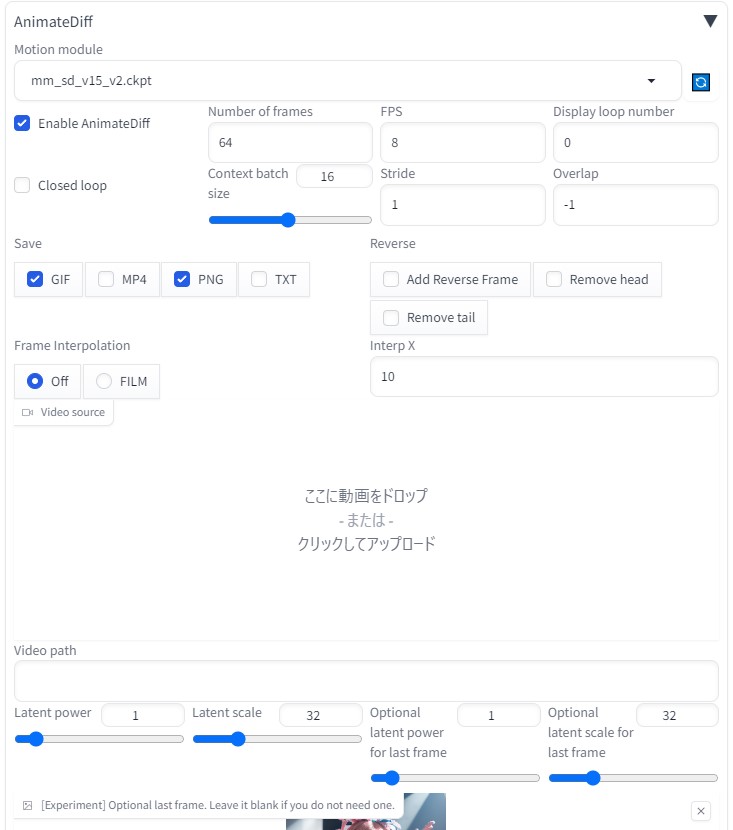
img2img
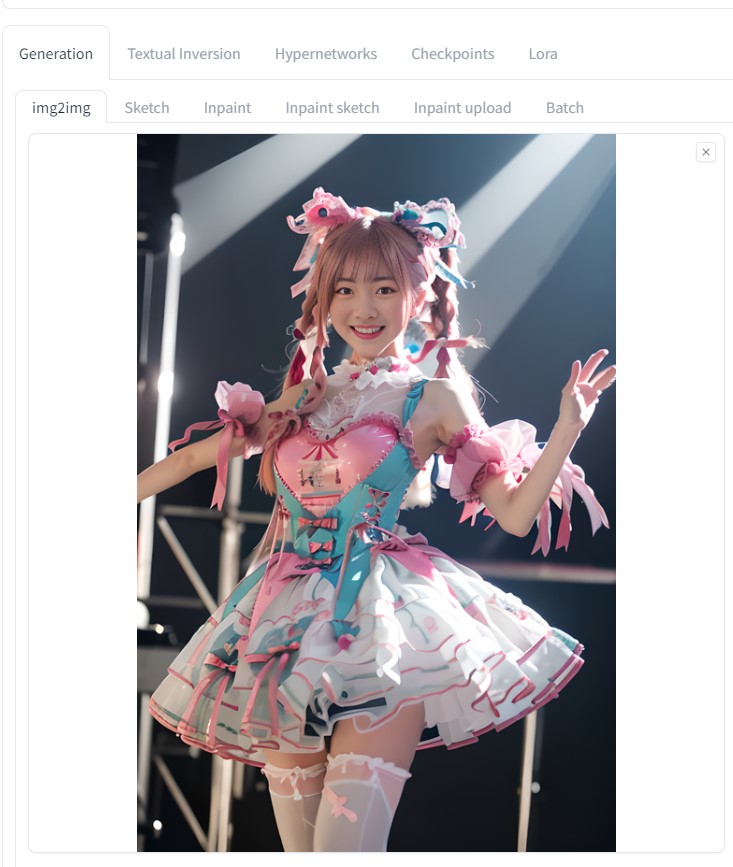
先ほど作成した、「 001.png 」をimg2imgに貼り付ける (動画 最初の画像 )

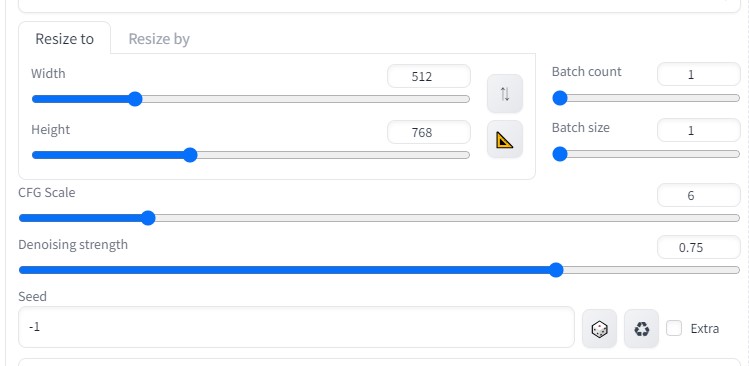
他の設定などは、以下の通りです。


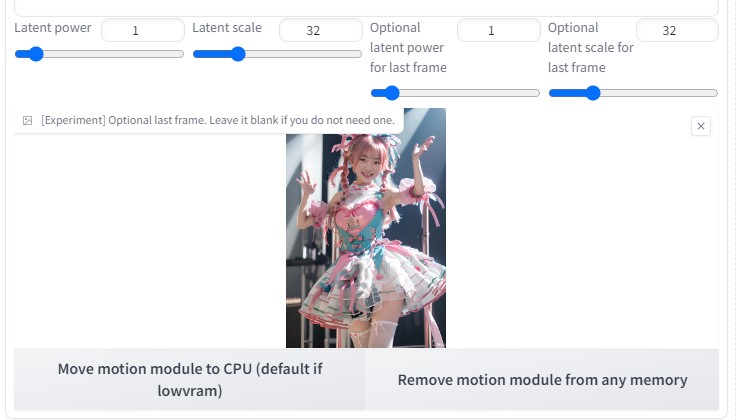
Latent power より下の場所に、「 002.png 」をimg2imgに貼り付ける(動画 最後の画像 )

roopにて、顔画像をある程度固定する。

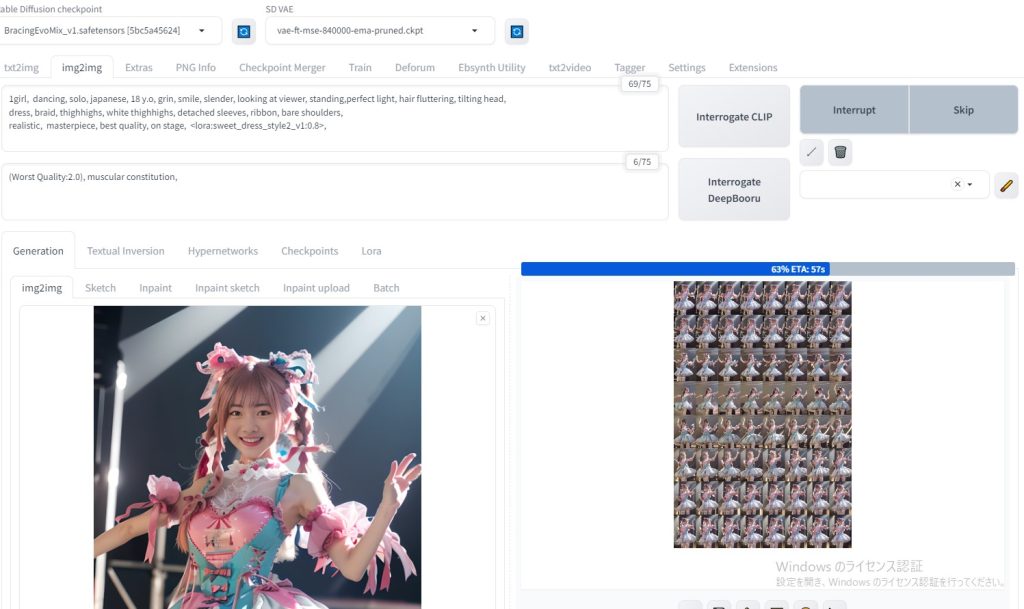
生成途中の画像は、以下のようになる。

1つの動画生成を終了後、 最初の画像 と 最後の画像 を変更する
最初の画像 を「001.png」から「 002.png
」にする
最後の画像 を「002.png」から「 003.png 」にする
これを連番ごとに変更することにより、動画の継続性が保たれる。
作成したい動画の最後のフレームを、最初の画像に戻すとループ状に動画が動く
一番最後の動画生成の 最後の画像 を「 001.png
」にすることにより、全体の動画がループ状となる。
最初の画像 を「 006.png 」にする
最後の画像 を「 001.png 」にする
動画編集
img2imgで生成した6つの動画を編集ソフトでまとめる

これで、1つの動画を生成できた。
EBsynth生成(背景交換)
背景をEBsynthを用いて変更する
詳細は、以下をご覧ください。
動画編集 (BGM追加など)
VideoProc Vlogger 使用(BGM追加、フォーカスの動き、ダンスのスピード速度の変更など)
音源(フリー素材): また明日


完成動画
 ポッドキャスト :
video/mp4
ポッドキャスト :
video/mp4

はじめに
AIアニメーションがさらに向上した。
- AnimateDiff
PoseMy.Art
FFmpeg
EBsynth
VideoProc Vlogger
参考サイト
【必見】Control netやdeforumと連携したsd-webui-AnimateDiffのアップデートを確認しよう【AIアニメーション】
動画生成
AnimateDiff
AnimateDiffは、以下をご覧ください。
PoseMy.Art
Opening video を作成する。
PoseMy.Artサイトより、ダンスムービーを作成。
Windows10の標準機能にて、画面録画できます。

作成したダンスムービーは以下の通りです。
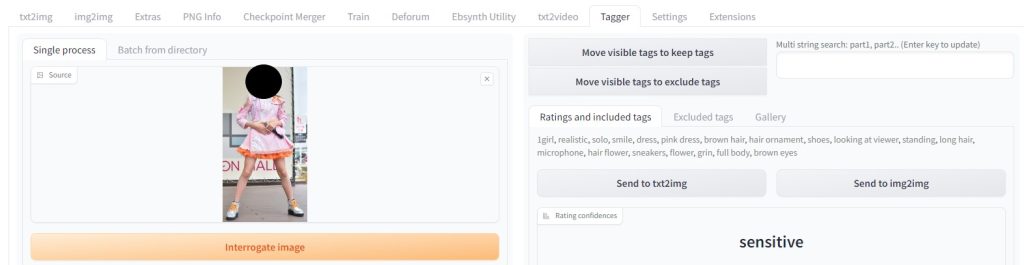
Taggerの設定
ダンス衣装プロンプトをTaggerで生成

tagger:1girl, realistic, solo, smile, dress, pink dress, brown hair, hair ornament, shoes, looking at viewer, standing, long hair, microphone, hair flower, sneakers, flower, grin, full body, brown eyes
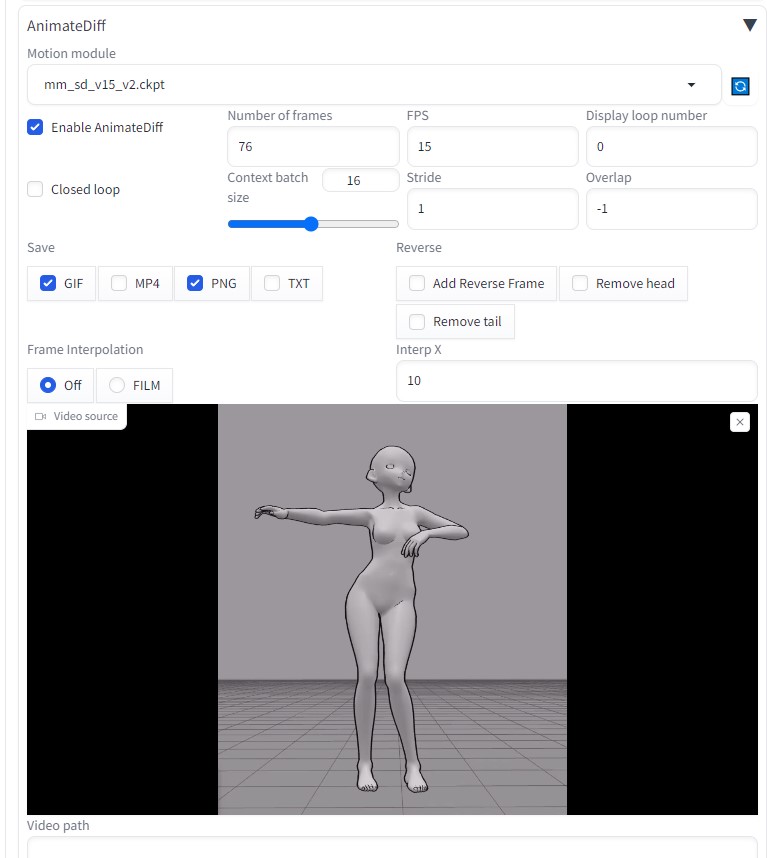
AnimateDiffの設定

ControlNetにて、「OpenPose」と「IP-Adapter」を使用しました。

はじめに
現在、Stable Diffusion でSDXL画像を生成している。
しかし、簡単にSDXL画像を生成するUIが発表されていた。
今回は、SDXLを手軽に扱える「 Fooocus 」を考察したい。
- Fooocus
参考サイト
SDXLを手軽に扱える「Fooocus」のインストール方法・使い方まとめ!簡単操作でハイクオリティな画像を生成しよう

Fooocusのインストールから簡単な使い方を紹介【SDXLを手軽に高速に使える!低スペックでも安心です】Stable Diffusion WebUIのインストール方法

生成AIグラビアをグラビアカメラマンが作るとどうなる?第八回:シンプルで高機能なSDXL専用インターフェースFooocusとFooocus-MREの使いかた (西川和久)

Fooocusのインストール方法
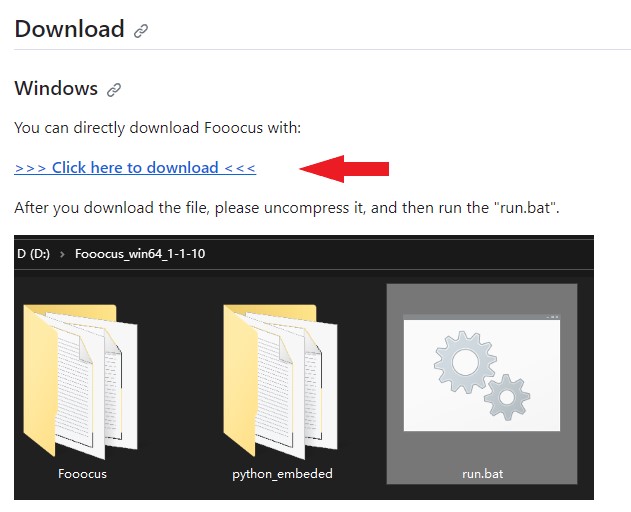
圧縮ファイルをダウンロード
Click here to download から圧縮ファイルをダウンロード

ダウンロードしたファイルを適当な場所に展開してください
※Cドライブ直下がおすすめ
2つのモデルファイルを事前にダウンロード
- sd_xl_base_1.0_0.9vae.safetensors
- sd_xl_refiner_1.0_0.9vae.safetensors


Fooocus> models> checkpoints へ配置
最後に、Fooocus> run.bat を実行
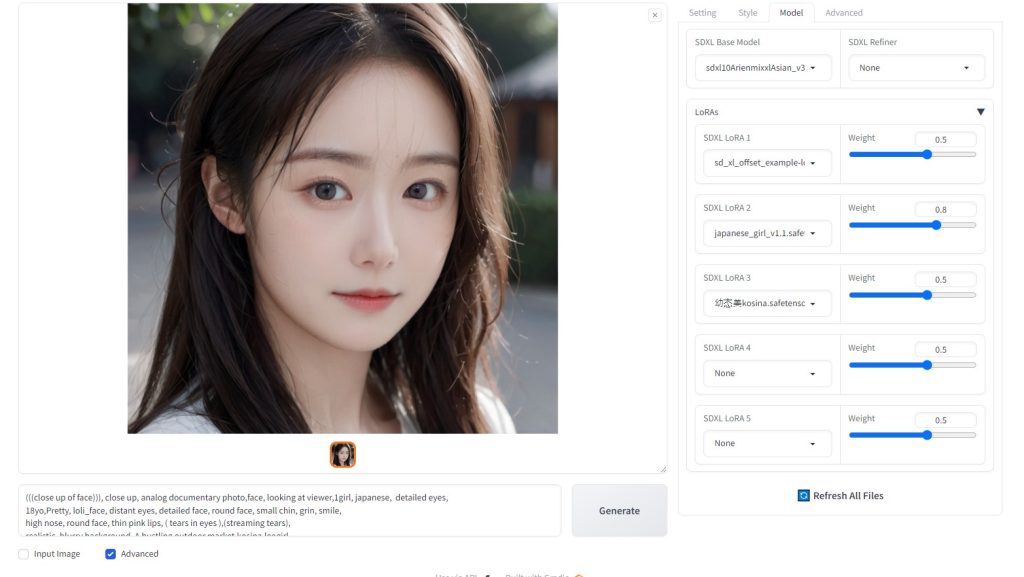
AI画像生成
人物

プロンプト:
(((close up of face))), close up, analog documentary photo,face, looking at viewer,1girl, japanese, detailed eyes,
18yo,Pretty, loli_face, distant eyes,
detailed face, round face, small chin, grin, smile,
high nose, round face, thin pink lips, ( tears in eyes ),(streaming tears),
realistic, blurry
background, A bustling outdoor market,kosina,leogirl,
ultra high res,(realistic:1.4),deep shadow,(best quality, masterpiece),highly detailed, depth of
field, film grain, crying,
(redness around the eyes), (masterpiece,best quality:1.5),jpn-girl,
Model:sdxl10ArienmixxlAsian_v30Pruned.safetensors
Lora:japanese_girl_v1.1.safetensors, 幼?美kosina.safetensors
犬
プロンプト:1dog,realistic, blurry background,ultra high res,(realistic:1.4),deep shadow,(best quality, masterpiece),highly detailed, depth of field, film grain,
猫
プロンプト:1cat,realistic, blurry background,ultra high res,(realistic:1.4),deep shadow,(best quality, masterpiece),highly detailed, depth of field, film grain,
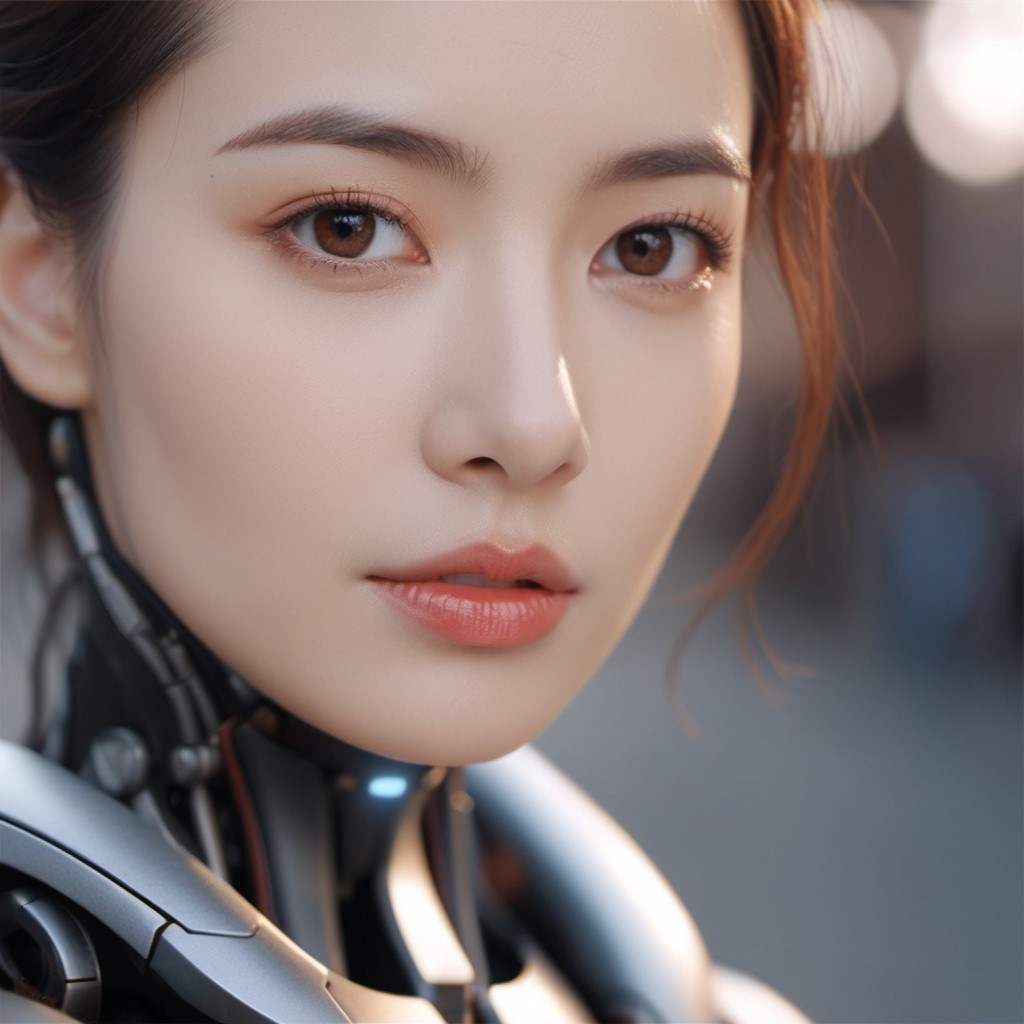
アンドロイド
プロンプト:cyborg, realistic, blurry background,ultra high res,(realistic:1.4),deep shadow,(best quality, masterpiece),highly detailed, depth of field, film grain,
考察
Stable Diffusion でSDXL画像を生成していた。
しかし、Fooocusを用いることによって、SDXL画像をお手軽に生成できることが分かった。
今後、SDXLを用いて、Lora学習をしてみたい。
Fooocus(SDXL)を用いることにより、飛躍的に画像生成が綺麗になったことが理解できた。

はじめに
Stable Diffusion V1.6にバージョンアップしたため、AI動画を再確認している。
今回は、アニメーション動画『Deforum』を考察してみる
参考サイト
アニメーション動画『Deforum』考察 (Stable Diffusion)
↑ 『 Deforum』の構築方法などは、こちらを参考にしてください↑
AI動画生成
考察
Stable Diffusion V1.6にバージョンアップしたため、以前と比較すると格段に良くなっている。
画像1枚1枚も画質が向上しているし、何よりひとつ前の画像を継承してAI画像をそれぞれ生成しているように見える。
 ポッドキャスト :
video/mp4
ポッドキャスト :
video/mp4

はじめに
現在、AI画像からAI動画へと発展してきている。
Stable DiffusionでAI動画にチャレンジしてみる。
参考サイト
Stable Diffusionで動画生成AnimateDiff

AnimateDiffインストール
Extensions> Load from> animatediffで検索
→ 「Install」をクリックしてインストール
※インストール後、再起動してください
AnimateDiffのモデル
- mm_sd_v14.ckpt
mm_sd_v15.ckpt
mm_sd_v15_v2.ckpt
stable-diffusion-webui> extensions> sd-webui-animatediff> model に配置する
AI動画生成
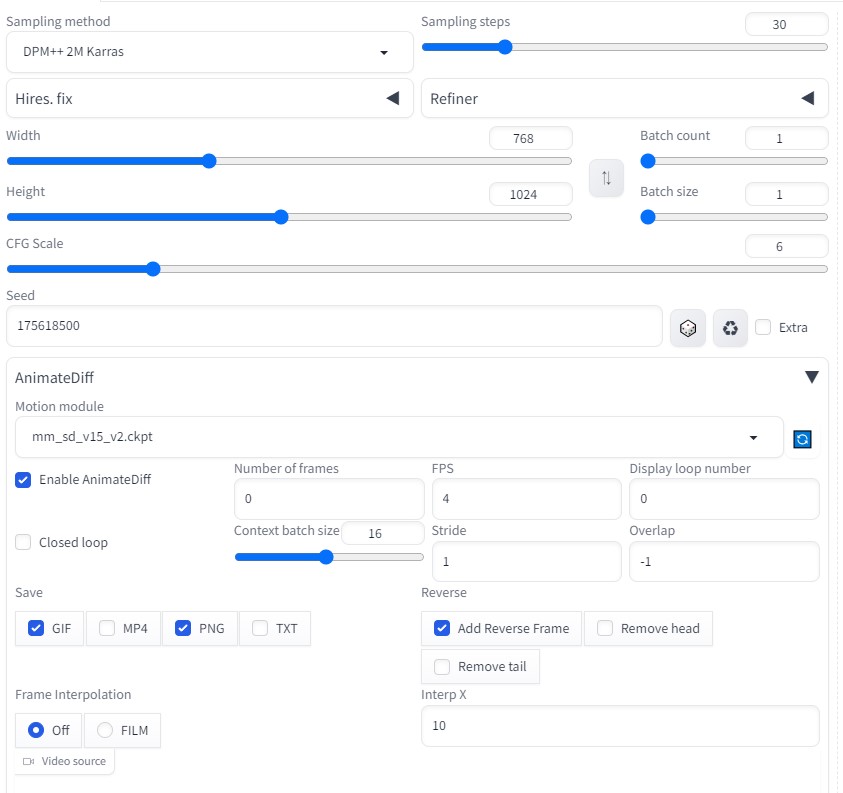
設定例
- AnimateDiffのメニューを開く
Motion module:mm_sd_v15_v2.ckpt (おすすめ)
Enable AnimateDiff:チェックを入れる

→Generate
生成結果
考察
Stable Diffusion V1.6 にアップデートし、モデルをmm_sd_v15_v2.ckptにしたことにより、かなり現実味のあるAI動画が完成した。
今回は2秒程度、AI動画を生成できた。
数分単位でAI動画ができるようになれば、ようやく実用性も出てくると思う。

はじめに
従来SDと新規SDXLが混合しているため、Loraを含めて、不具合が生じてきた。
そのため、最新Stable Diffusionを再インストールした。
参考サイト
2023年最新!Stable Diffusionローカル環境構築インストール方法

インストール手順
Cドライブ直下にて、コマンド(cmd)入力
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui.git
「stable-dffusion-webui」> 「webui-user.bat」を書き換え
@echo off
set PYTHON=
set GIT=
set VENV_DIR=
set COMMANDLINE_ARGS= --no-half-vae --opt-channelslast --xformers --medvram-sdxl
call webui.bat
「webui-user.bat」をダブルクリックし、実行!
作業画面に、VAEを表示する。
Settings> User interface> Quicksettings list> sd_vae を追加
以下のファイルを準備
- sd_xl_base_1.0.safetensors
- sd_xl_refiner_1.0.safetensors
- sdxl_vae.safetensors
AI画像生成
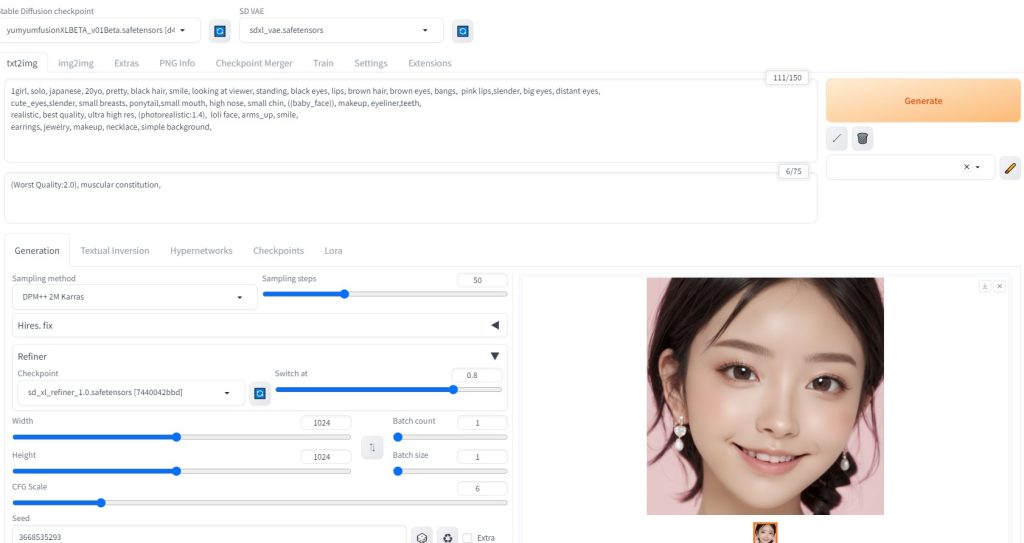
プロンプト
1girl, solo, japanese, 20yo, pretty, black hair, smile, looking at viewer, standing, black eyes, lips, brown hair, brown
eyes, bangs, pink lips,slender, big eyes, distant eyes,
cute_eyes,slender, small breasts, ponytail,small mouth, high nose, small chin, ((baby_face)), makeup, eyeliner,teeth,
realistic, best quality, ultra high res, (photorealistic:1.4), loli face, arms_up, smile,
earrings, jewelry, makeup, necklace, simple background,
ネガティブ
(Worst Quality:2.0), muscular constitution,
Stable Diffusion checkpoint:yumyumfusionXLBETA_v01Beta.safetensors
SD VAE: sdxl_vae.safetensors
Refiner: sd_xl_refiner_1.0.safetensors

生成AI画像
考察
Loraなしでも、かなりきれいな画像を生成できた。
1024*1024で生成したこともあり、きめ細やかな表現が実現されていると思う。
SDXLモデルを用いたLoraを、自分で学習できるようになれるように、これからもいろいろと勉強していきたい。

はじめに
stable diffusionを更新し、version: v1.6.0にアップデートした。
それに伴い、roop for stable diffusionをインストールした。

しかしながら、roopタグが現れず、エラーメッセージが出てきた。
ValueError: This ORT build has ['TensorrtExecutionProvider', 'CUDAExecutionProvider', 'CPUExecutionProvider'] enabled. Since ORT 1.9, you are required to explicitly set the providers parameter when instantiating InferenceSession. For example, onnxruntime.InferenceSession(..., providers=['TensorrtExecutionProvider', 'CUDAExecutionProvider', 'CPUExecutionProvider'], ...)
参考サイト
Need help with face swapping extensions
解決方法
- go to roop extension folder and rename install.py to install.py_backup
- Open the “CMD” program in your “venv/Scripts” folder and execute the following commands:
-
Activate -
pip uninstall onnx onnxruntime onnxruntime-gpu -
pip install onnx on_nx==1.14.0 onnxruntime-gpu==1.15.0
SDを再度起動したところ、エラーがなくなった。
roopタグも表示され、ディープフェイクも正常に機能した。

はじめに
Stable Diffusionに最新の画像生成SDXL 1.0が更新されたので試してみた。
参考サイト
最新の画像生成AI「SDXL 1.0」実写系イラストのクオリティがすごい!!

モデルのインストール
BASEモデルをダウンロード (「models\Stable-diffusion」にコピー)
- sd_xl_base_1.0.safetensors

Refinerモデルをダウンロード (「models\Stable-diffusion」にコピー)
- sd_xl_refiner_1.0.safetensors

Refinerモデルをダウンロード (「models\VAE」にコピー)
- sdxl_vae.safetensors

画像生成
・Stable Diffusion checkpoint
- sd_xl_base_1.0.safetensors
・SD VAE
- sdxl_vae.safetensors
・プロンプト
(日本訳:横浜港に邪悪なモンスターが襲来してビームを吐いている。地球防衛軍の戦闘機が応戦している)
Evil monsters are attacking Yokohama Port and emitting beams. Earth Defense Force fighters are fighting back
・Width
- 1024
・Height
- 1024
「Send to img2img」ボタンをクリックして画像を「img2img」に送る。
モデルを「stable-diffusion-xl-refiner-1.0」に変更、VAEはそのままでいい。
考察
画像の分解能が大変よくなったような気がする。
手などの不具合も減少されたようである。
リアル系やLORAなども使用できるようになれば、よりいいかなと思う。
 ポッドキャスト :
video/mp4
ポッドキャスト :
video/mp4

はじめに
以下の動画を拝見した。
【StableDiffusion】ワンクリックで動画化!?AI画像から動画を作成する方法
roop構築
以下のサイトをご覧ください
Installation
Cドライブ以下で、コマンドプロンプトを起動
git clone https://github.com/s0md3v/roop
pip install -r requirements.txt
Acceleration
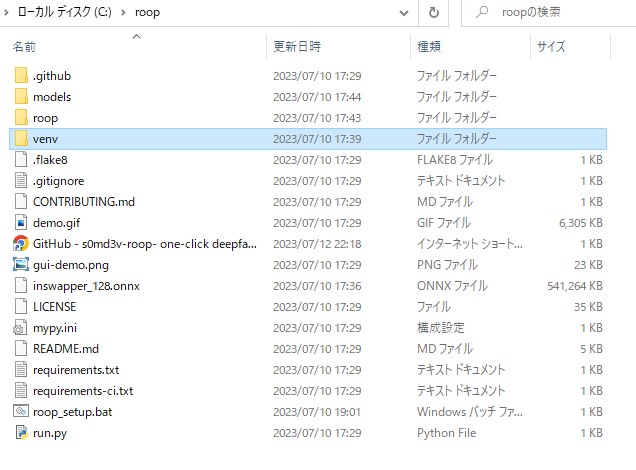
すべてのファイルを入れると以下のようになります。
※ファイル名:roop_setup.bat は、後ほど自作します
実践
Select face: 対象となる画像
Select target: 対象とする動画
「Start」ボタンで生成を開始します。
結果
考察
構築さえできれば、簡単に顔のスワップができるようになった。
venvを実行することが面倒だったので、バッチファイルを作成しました。
※ファイル名:roop_setup.bat
call venv\scripts\activate.bat
python run.py
「roop_setup.bat」を【roop】フォルダ下に置きました。
これで、バッチファイルを起動するだけで、「roop」アプリを起動できるようになりました。

はじめに
超簡単!顔の入れ替えをstable diffusionで可能とyoutubeで発見
- sd-webui-faceswap
参考サイト
sd-webui-faceswap のインストール
【extensions】タブ→【Install From URL】→【URL for extension’s git repository】に以下のサイトからインストール
https://github.com/IntellectzProductions/sd-webui-faceswap.git
「inswapper_128.onnx」モデルのインストール
inswapper_128.onnx ? deepinsight/inswapper at main (huggingface.co)
https://huggingface.co/deepinsight/inswapper/blob/main/inswapper_128.onnx
「\(stable diffusionフォルダ)\extensions\sd-webui-faceswap\models」へ、「inswapper_128.onnx」モデルをインストール
Visual C++のダウンロード
Visual Studio Tools のダウンロード – Windows、Mac、Linux 用の無料インストール (microsoft.com)
再起動します
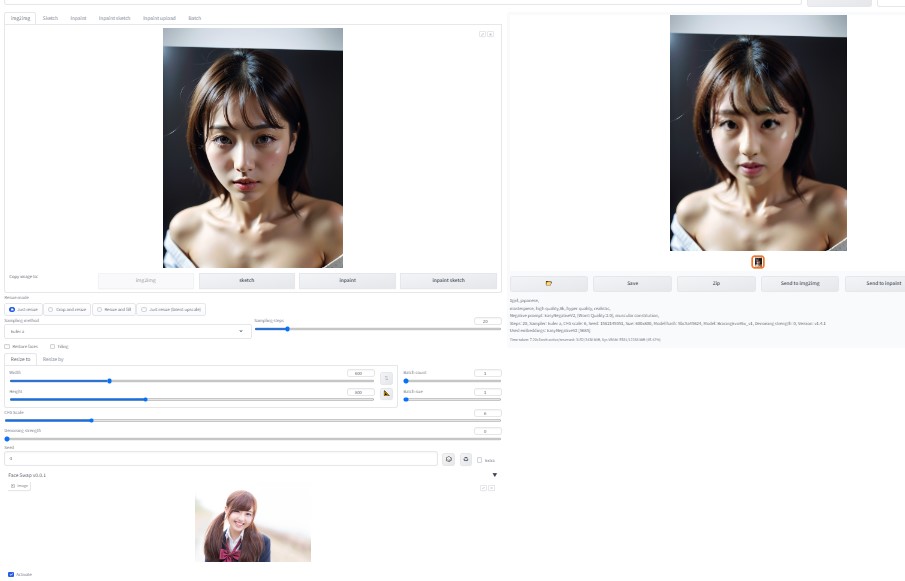
実践
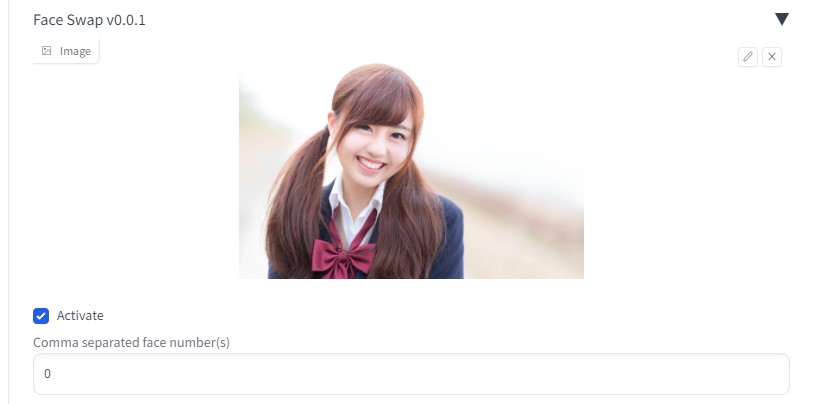
- 「Face_Swap」から「Activate」をチェック
- お好きな画像を挿入

素材:https://www.pakutaso.com/

●img2imgにて、実践




考察
超簡単に、顔のスワップができるようになった。
簡単ではあるが、変換後の顔画像の分解能が少し低いように感じる。
解像度を上げる方法があるかもしれません。
お遊びでスワップ画像を確認したい方におすすめします。
今回一番参考になったサイトは、以下の通りです。
GitHub – IntellectzProductions/sd-webui-faceswap: FaceSwap Extension – Automatic 1111